사이트 만들기
•
html 만들기
<html>
<head>
<title>나의 블로그</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>나의 블로그에 오신 여러분을 환영합니다!</h1>
</body>
</html>
HTML
복사
•
css 만들기
h1 {
color: green;
font-style: italic;
}
CSS
복사
•
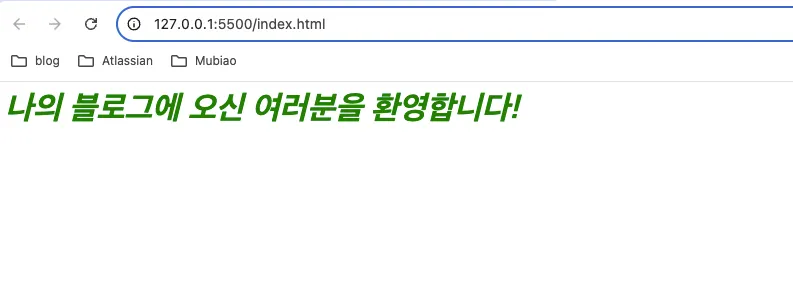
결과
•
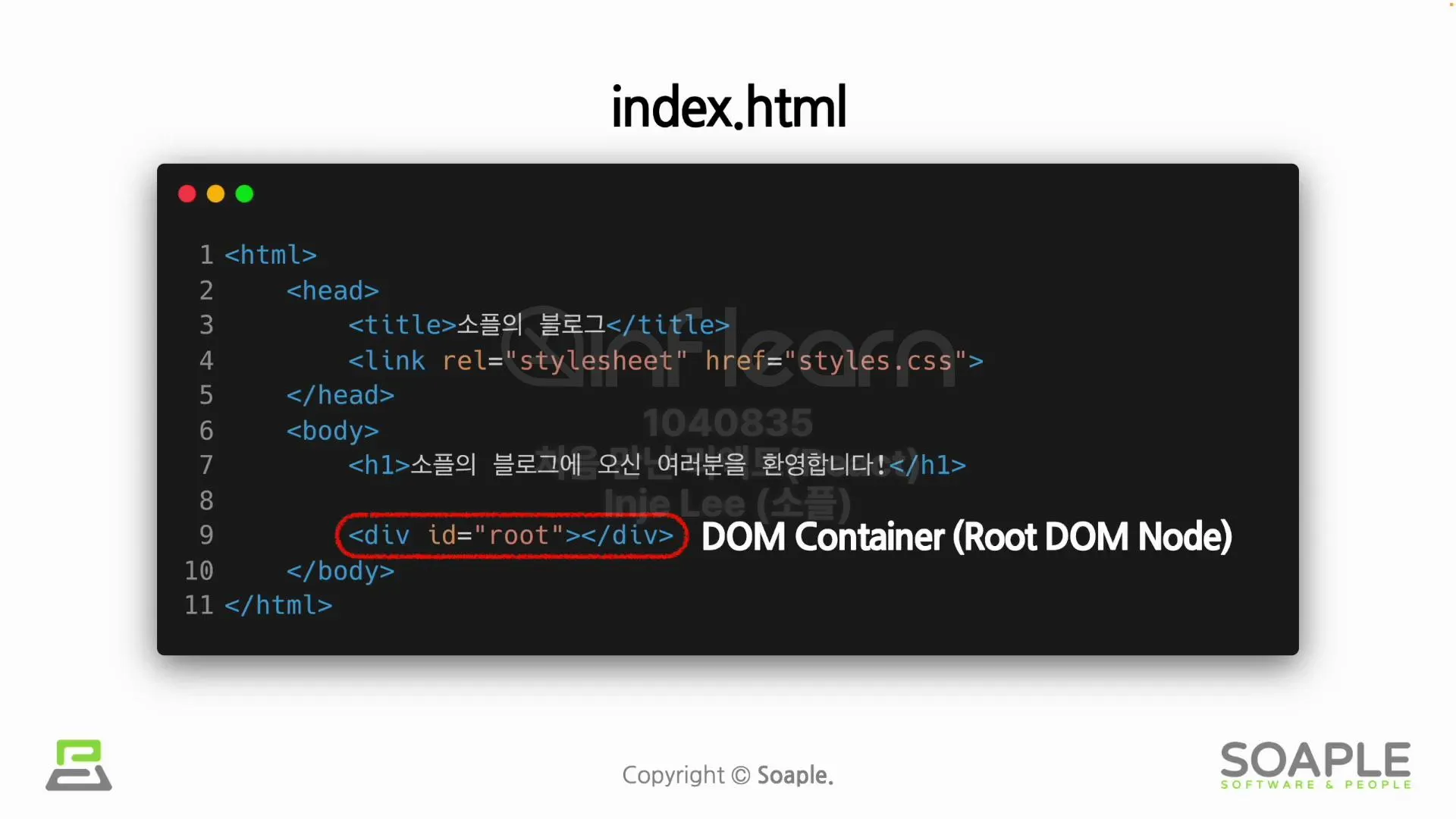
DOM Container 추가
•
react 추가
<html>
<head>
<title>나의 블로그</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>나의 블로그에 오신 여러분을 환영합니다!</h1>
<div id="root"></div>
<!-- 리액트 가져오기 -->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<!-- 리액트 컴포넌트 가져오기 -->
<script src="MyButton.js"></script>
</body>
</html>
HTML
복사
•
MyButton.js 코드 작성
function MyButton(props) {
const [isClicked, setIsClicked] = useState(false);
return React.createElement(
'button',
{ onClick: () => setIsClicked(true) },
isClicked ? 'Clicked' : 'Click here!'
)
}
const domContainer = document.querySelector('#root');
ReactDOM.render(React.createElement(MyButton), domContainer);
JavaScript
복사