•
Book.jsx
import React from "react";
function Book(props) {
return (
<div>
<h1>{`이 책의 이름은 ${props.name} 입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage} 페이지로 이루어져 있습니다.`}</h2>
</div>
)
}
export default Book;
JavaScript
복사
•
Library.jsx
import React from "react";
import Book from "./Book";
function Library(props) {
return (
<div>
<Book name="처음 만난 파이썬" numOfPage={300} />
<Book name="처음 만난 AWS" numOfPage={400} />
<Book name="처음 만난 리액트" numOfPage={500} />
</div>
)
}
export default Library;
JavaScript
복사
•
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
JavaScript
복사
•
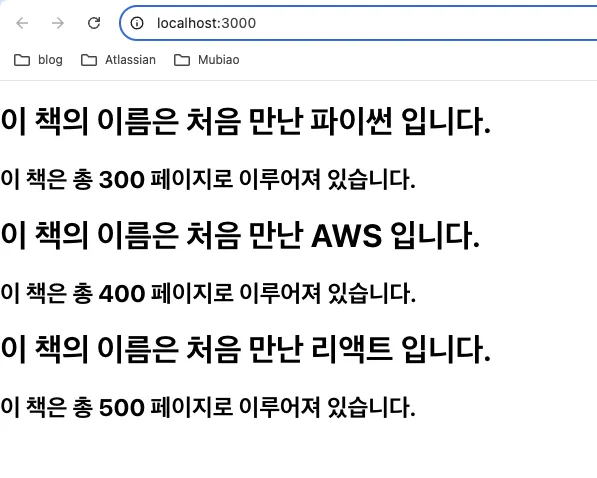
결과