State
•
리액트 Component의 상태
◦
리액트 Component의 데이터
◦
리액트 Component의 변경 가능한 데이터
◦
state는 개발자가 정의
▪
렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 함
•
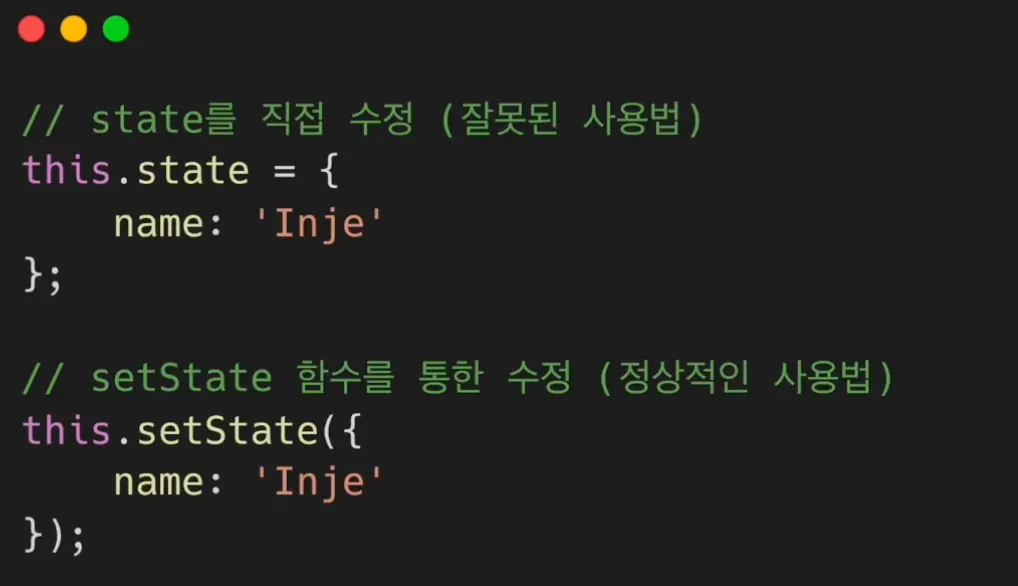
state는 JavaScript의 객체이다.
•
state는 직접 수정할 수 없다 (하면 안 된다)
Lifecycle
•
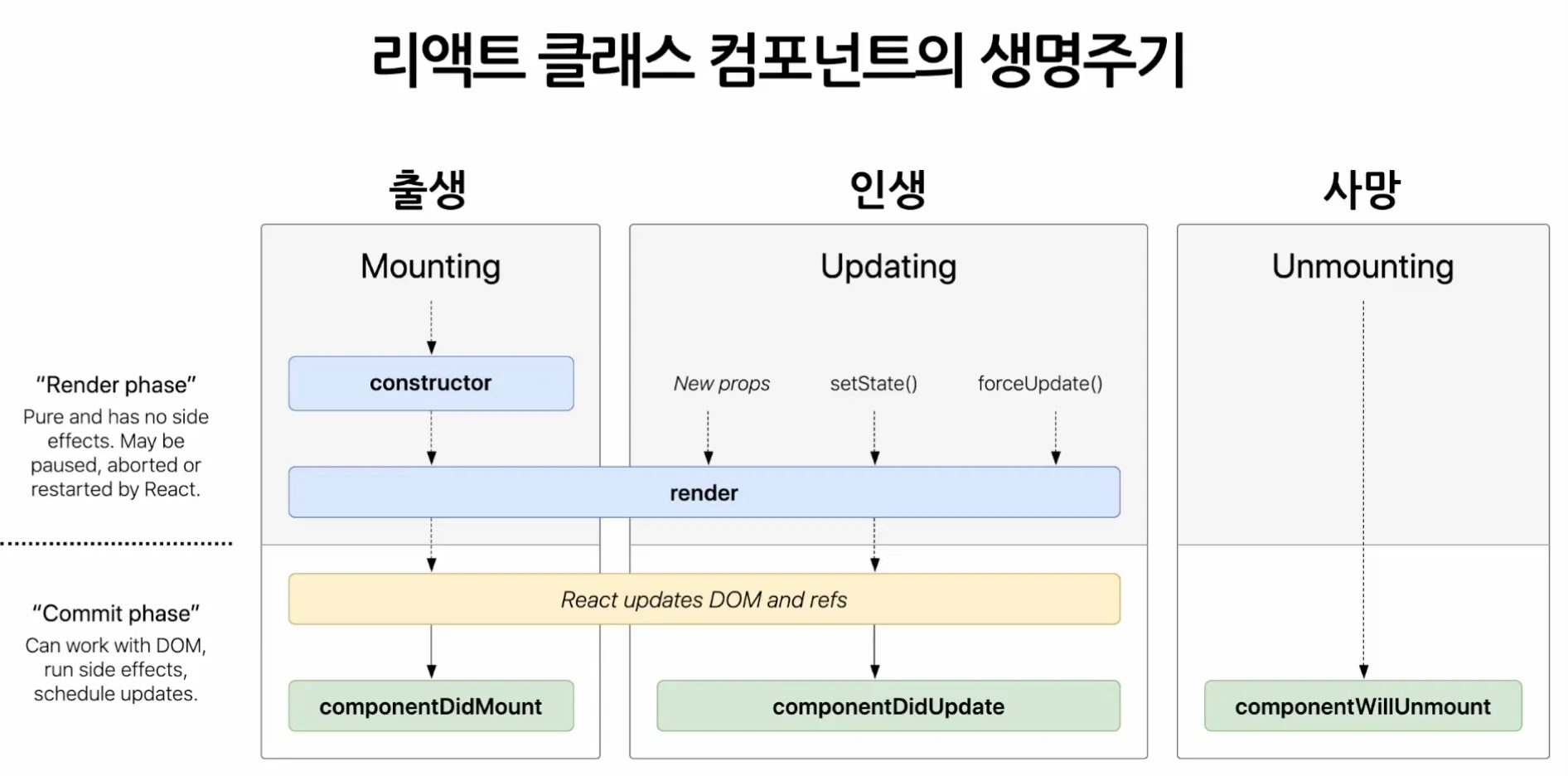
생명주기
•
리액트 Component의 생명주기
•
Component가 계속 존재하는 것이 아니라, 시간의 흐름에 따라 생성되고 업데이트 되었다가 사라진다.