•
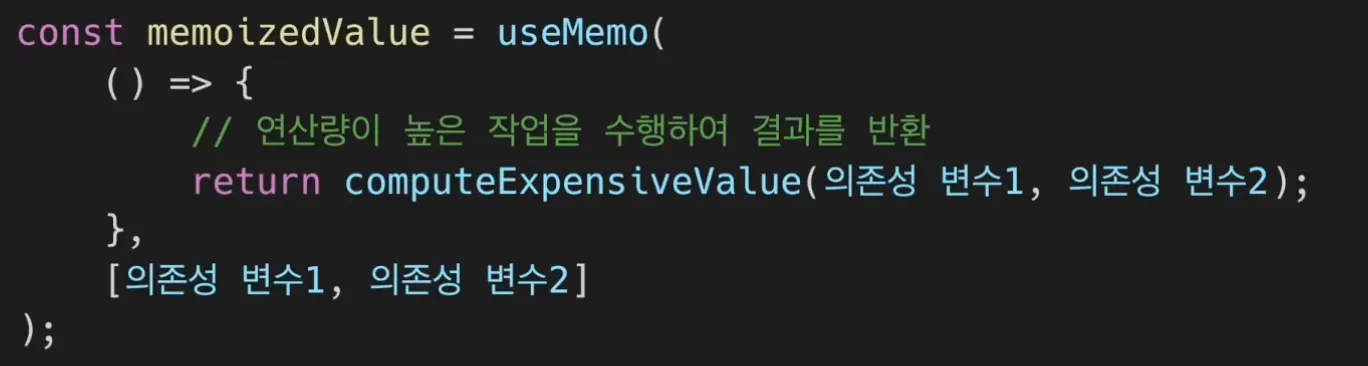
useMemo
◦
Memoized value를 리턴하는 Hook
◦
Memoization
▪
최적화를 위해 사용하는 개념 (CS 분야)
▪
메모하다 라고 표현하는 것과 비슷한 맥락
▪
메모를 해두었다가 나중에 다시 사용
▪
빠른 렌더링 속도 확보 (렌더링이 일어나는 동안 실행됨)
▪
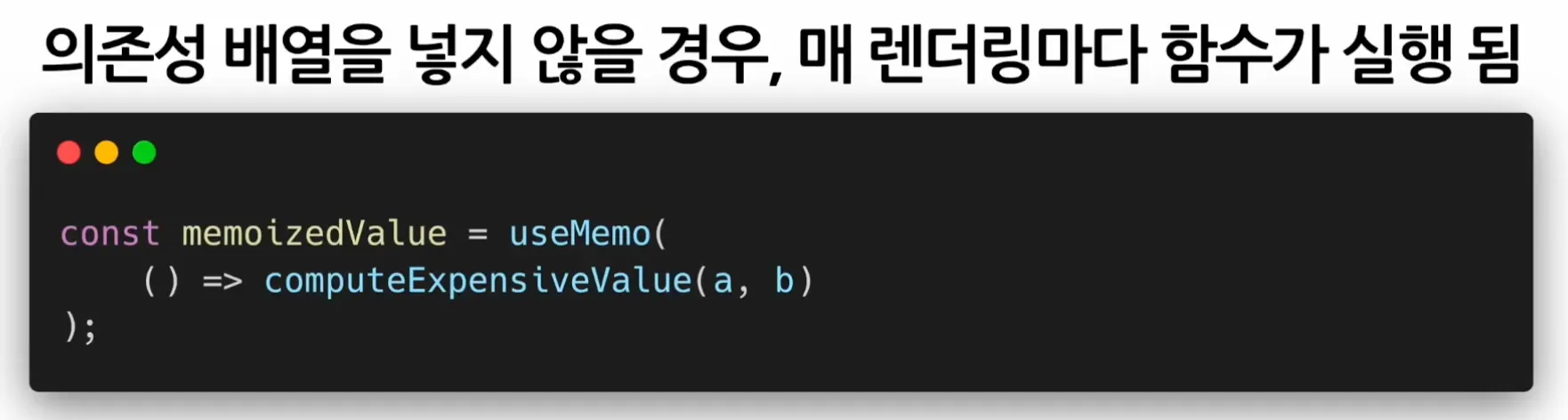
의존성 배열을 넣지 않을 경우, 매 렌더링마다 함수가 실행됨
▪
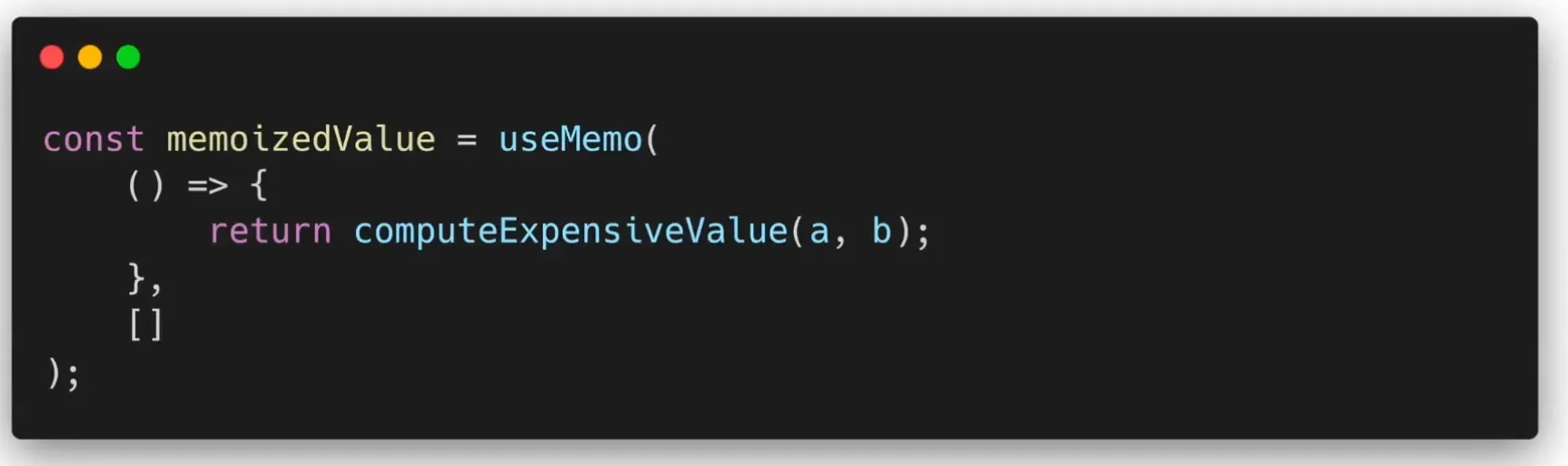
의존성 배열이 빈 배열일 경우, 컴포넌트 마운트 시에만 호출 됨
•
useCallback
◦
useMemo() Hook과 유사하지만 값이 아닌 함수를 반환
◦
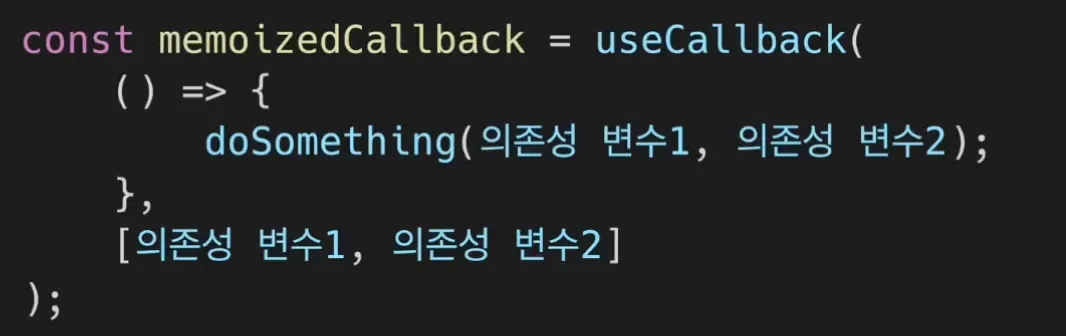
사용법
◦
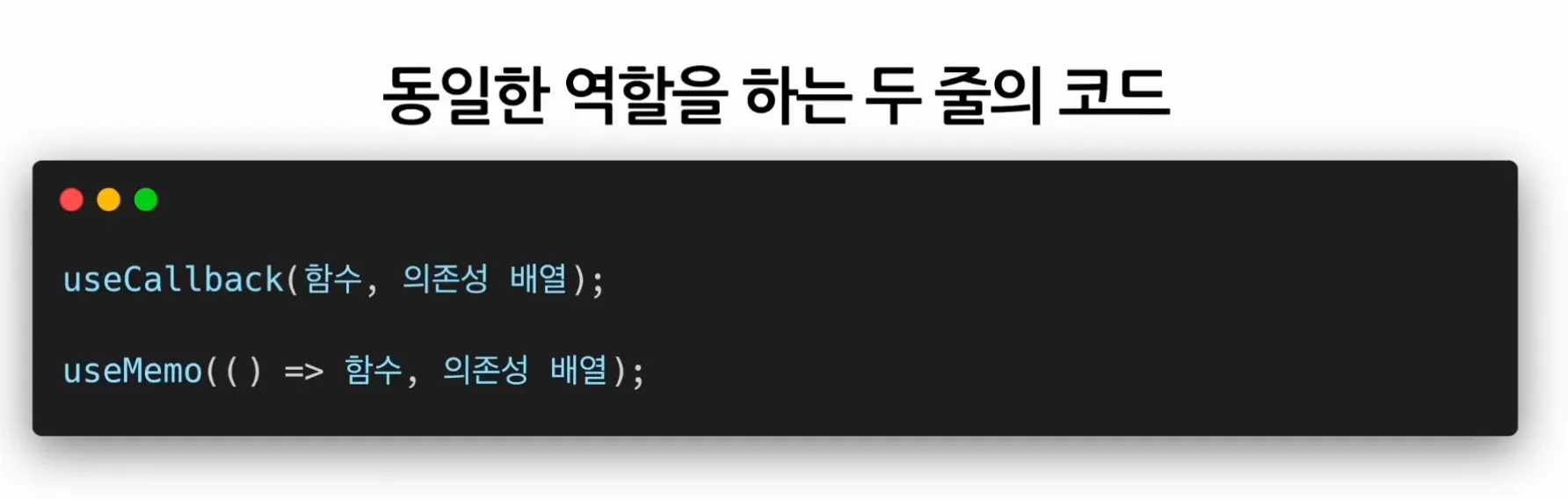
동일한 역할을 하는 두 줄의 코드
◦
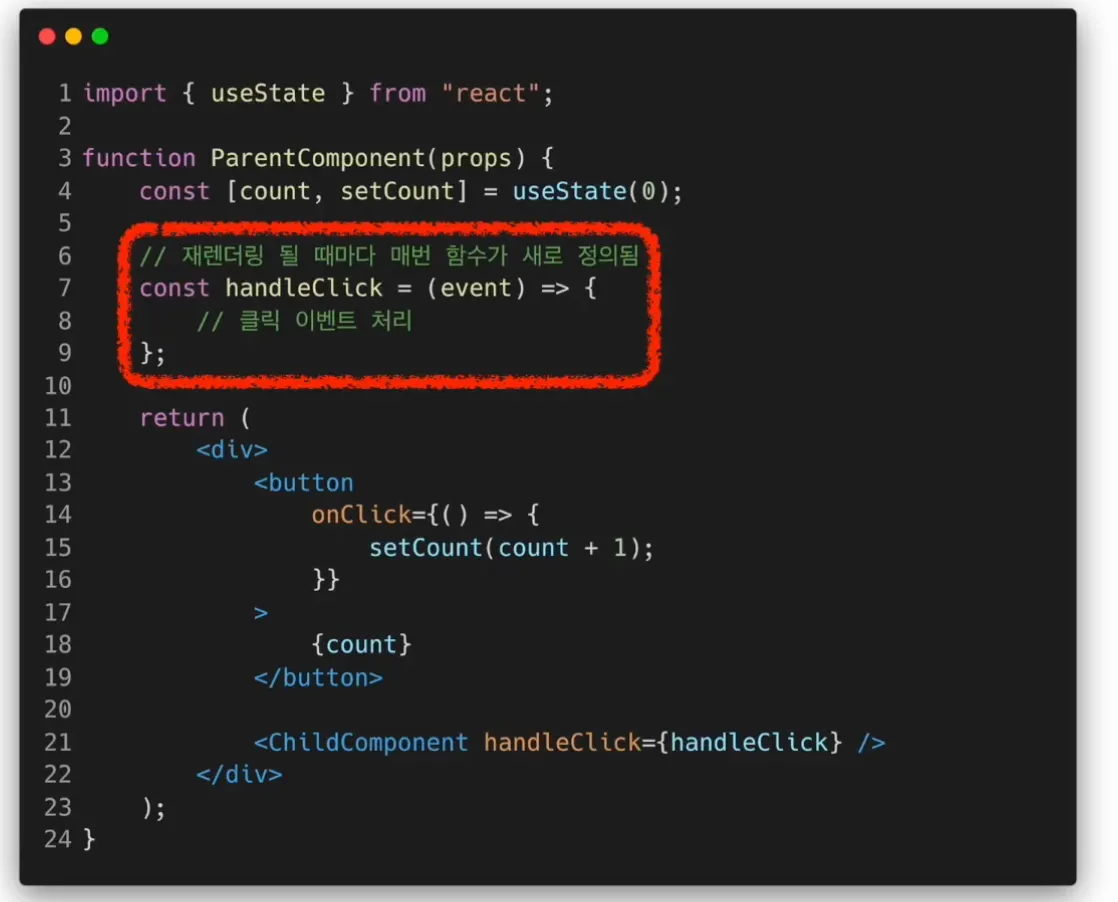
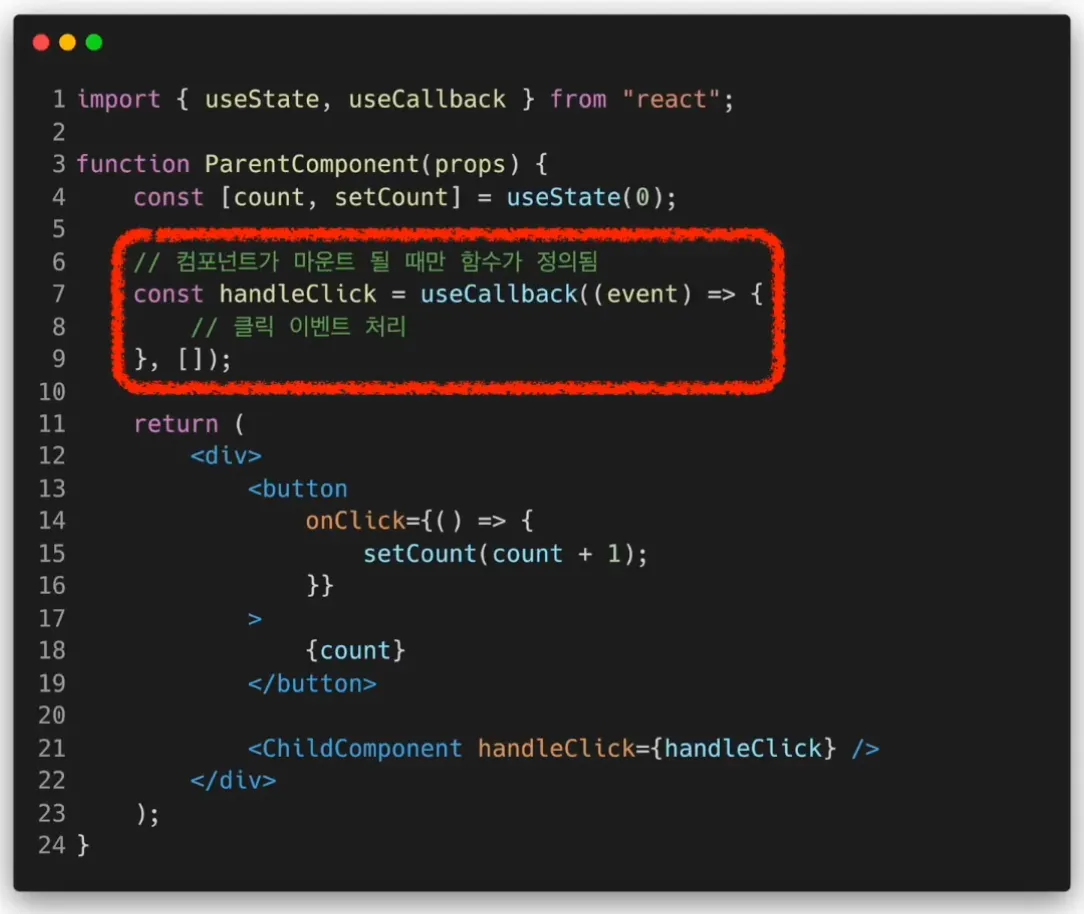
useCallback 사용과 사용하지 않는 경우의 차이점
•
useRef
◦
레퍼런스를 사용하기 위한 훅
◦
레퍼런스 - 특정 컴포넌트에 접근할 수 있는 객체
◦
useRef() Hook은 내부의 데이터가 변경되었을 때 별도로 알리지 않음
◦
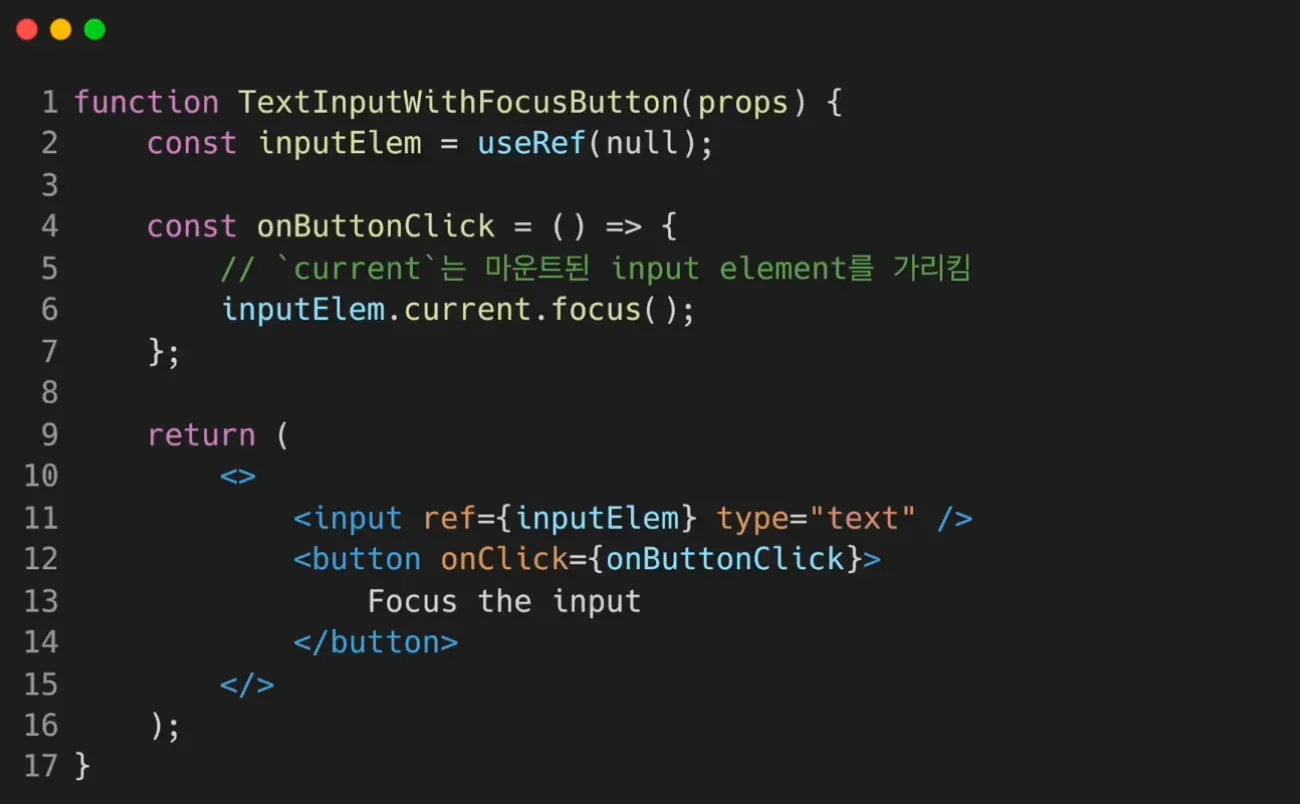
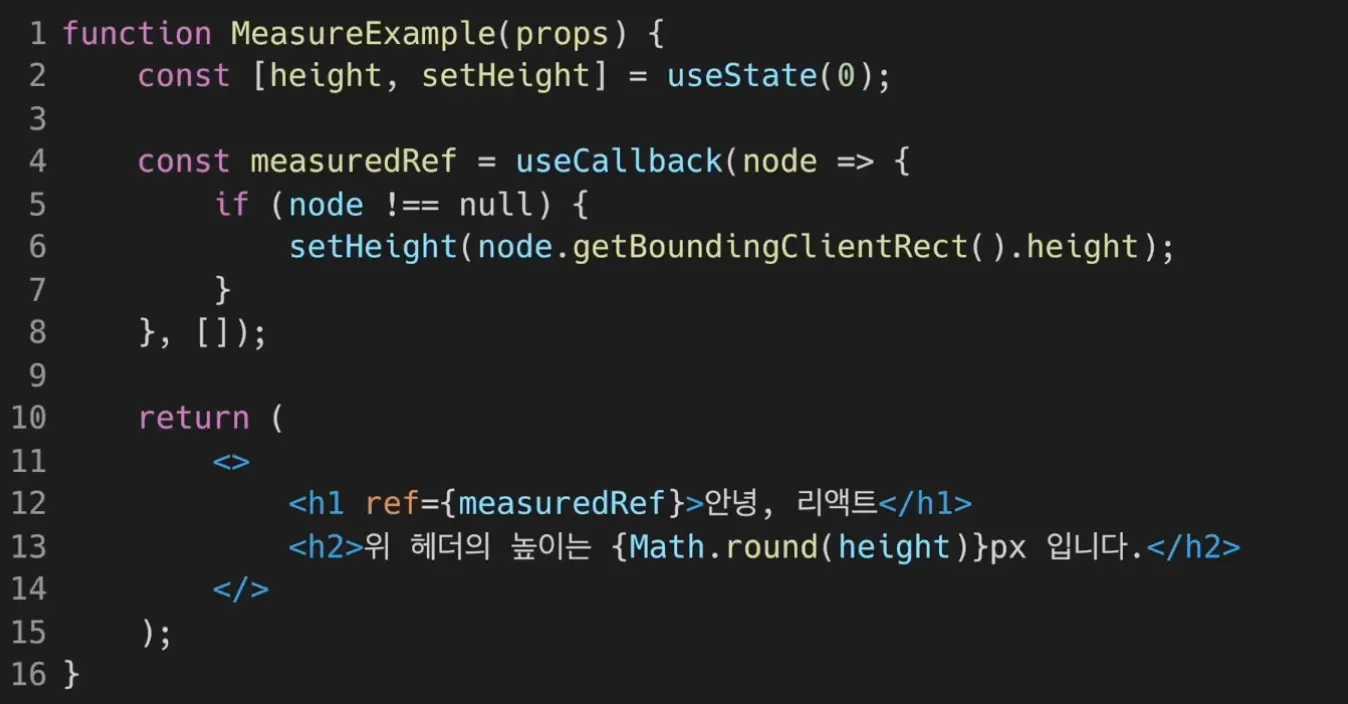
사용법
◦
React는 ref가 다른 노드에 연결될 때마다 callback을 호출하게 된다.