Read-only
•
읽을 수만 있다 = 값을 변경할 수 없다
•
붕어빵 다 구워졌는데 속재료 바꿀 수 없음…
•
새로운 값을 컴포넌트에 전달하여 새로 Element 생성
JavaScript 속성
•
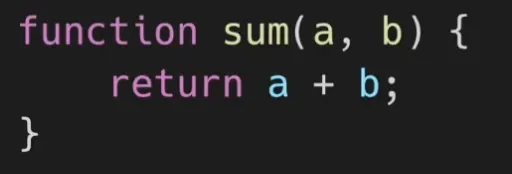
이러한 함수를 ‘pure 하다’ 라고 한다.
•
입력값을 변경하지 않으며, 같은 입력값에 대해서는 항상 같은 출력값을 리턴
•
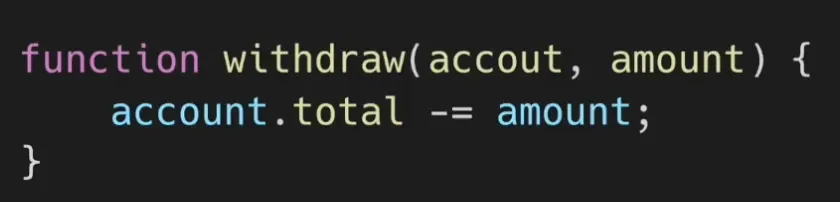
입력값 변경
•
‘Impure 하다’ 라고 한다.
•
모든 리액트 컴포넌트는 그들의 Props에 관해서는 pure 함수 같은 역할을 해야 한다.
◦
모든 리액트 컴포넌트는 Props를 직접 바꿀 수 없고, 같은 Props에 대해서는
항상 같은 결과를 보여줄 것!
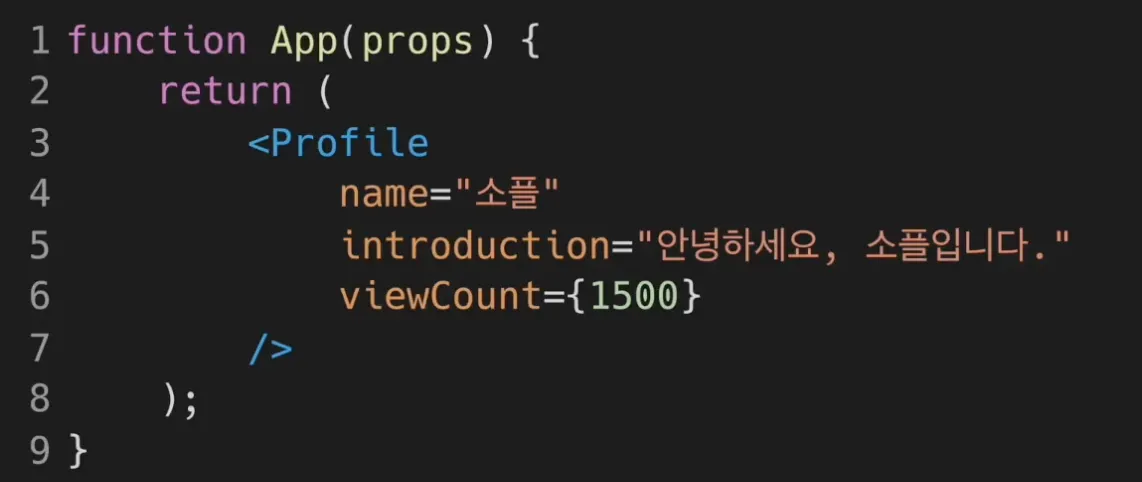
Props 사용법
•
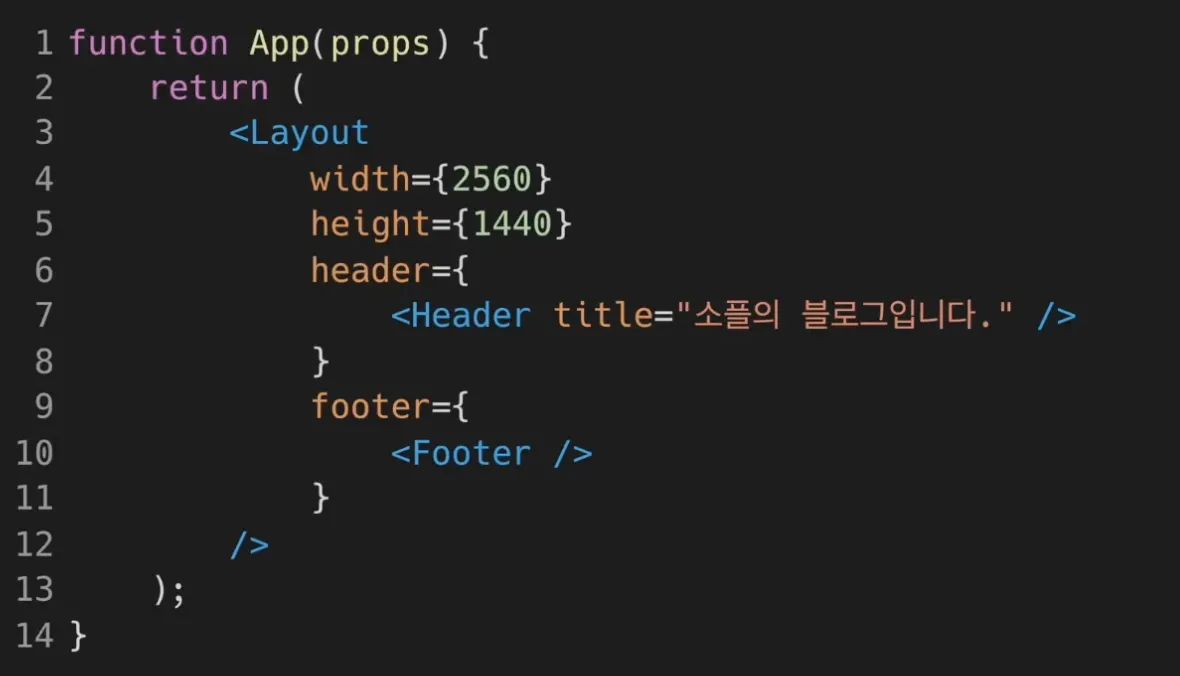
JSX를 사용하는 경우
•
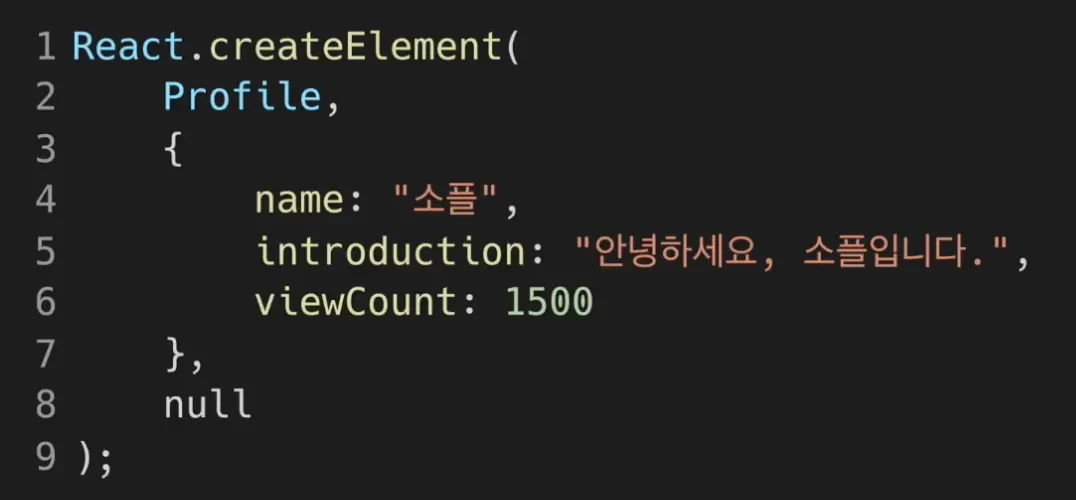
JSX를 사용하지 않는 경우