장점
•
빠른 업데이트와 렌더링 속도
•
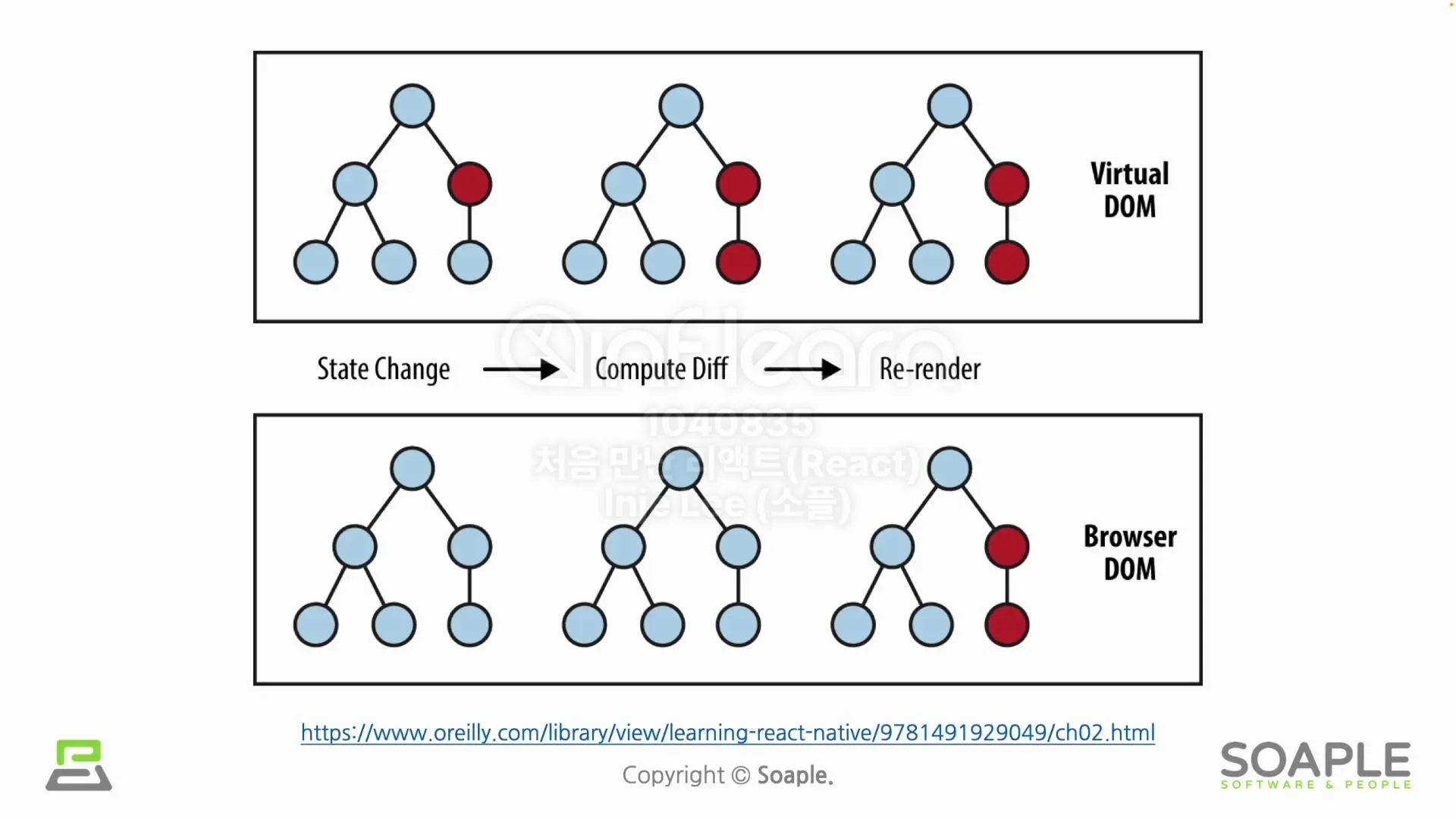
Virtual DOM
◦
가상의 DOM
◦
DOM이란?
▪
Document Object Model의 약자로 웹페이지를 정의하는 하나의 객체
▪
하나의 웹사이트에 대한 정보를 모두 담고 있음
•
Virtual DOM vs Browser DOM
◦
기존의 DOM은 DOM을 직접 수정해야 함
◦
React는 최소한의 부분만 업데이트해서 진행 가능
▪
변경된 내용을 사용자에게 빠르게 보여줄 수 있음
•
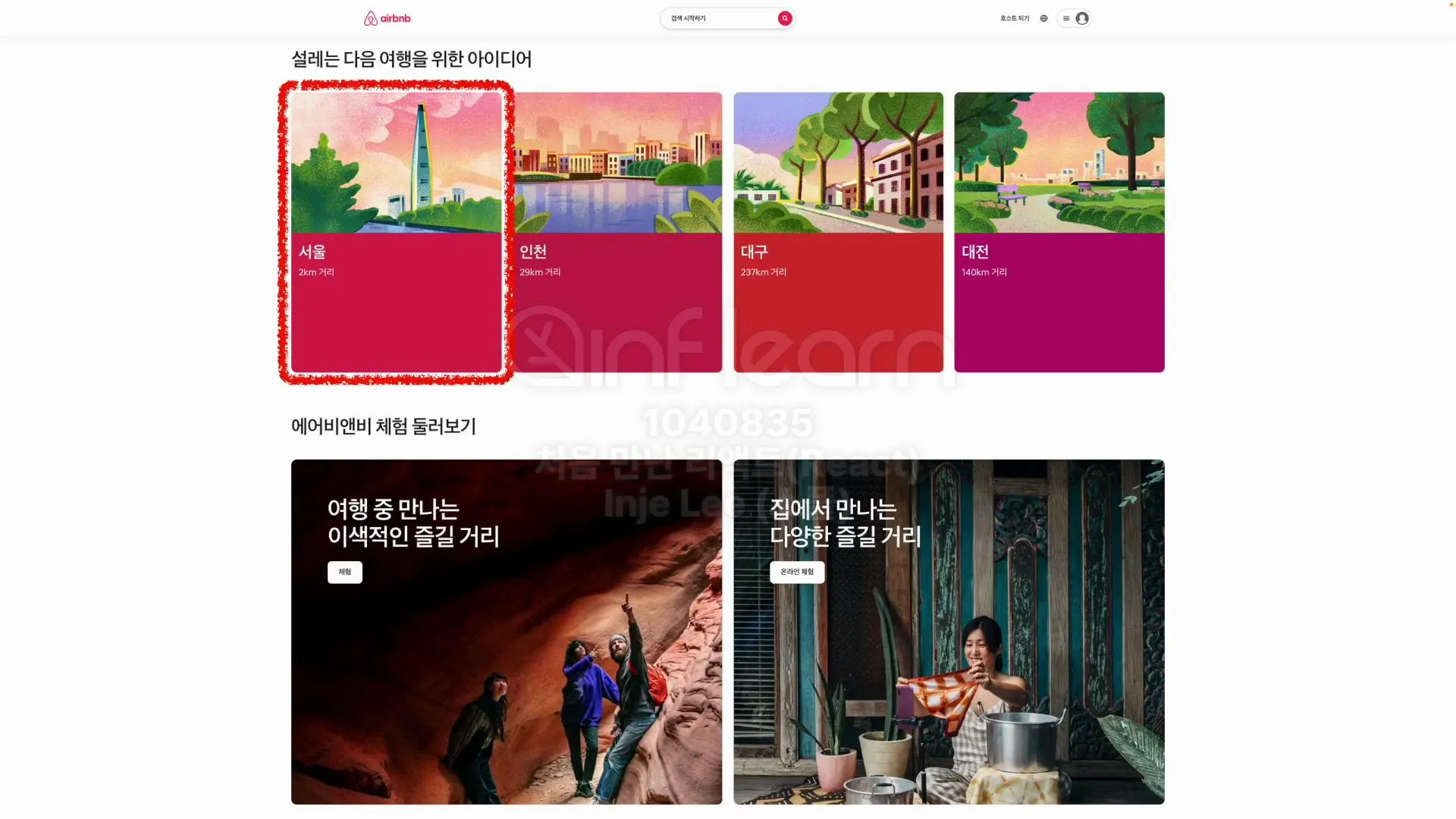
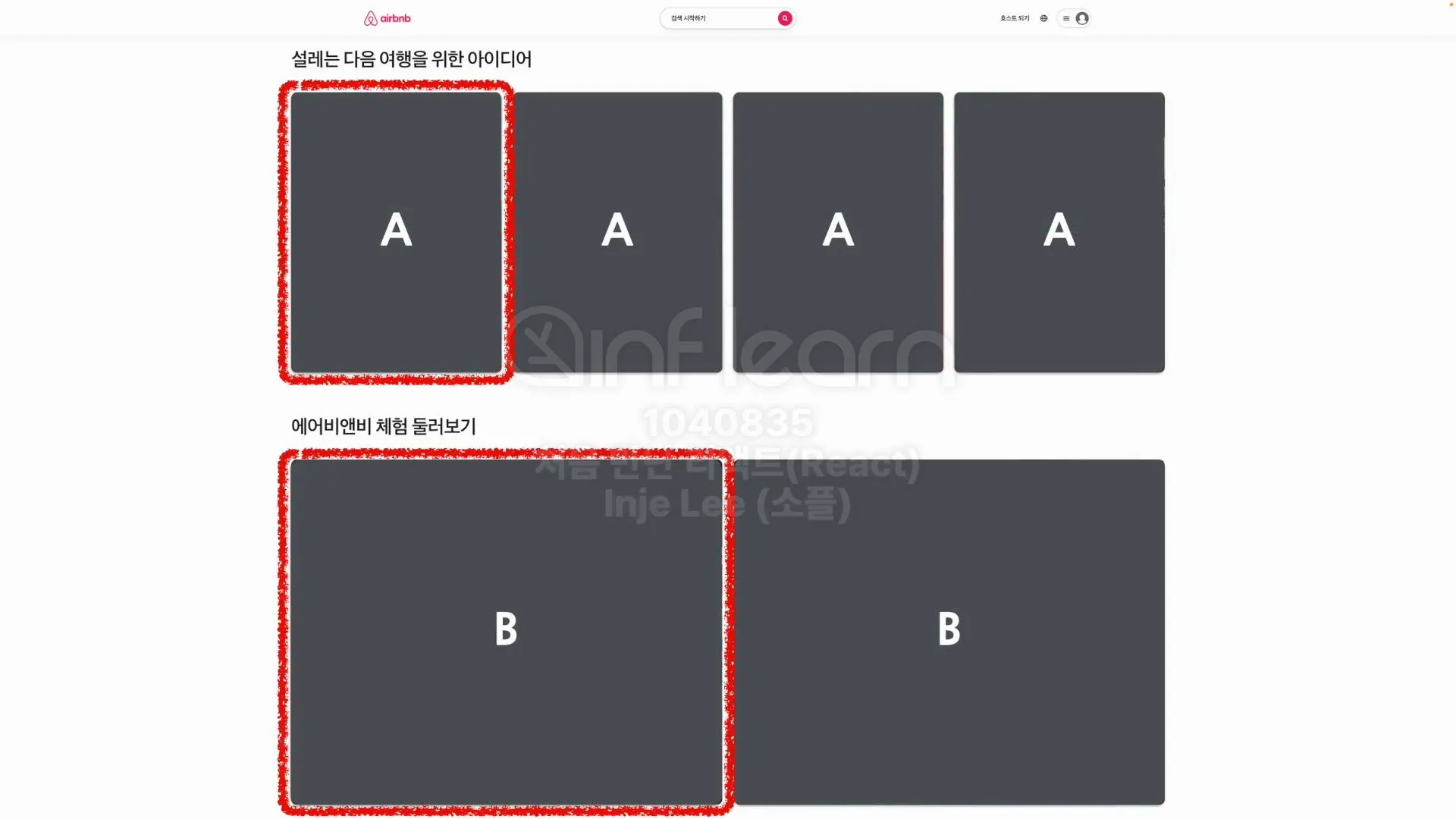
Component 개념
◦
리액트는 컴포넌트로 구성되어 있음
◦
레고 블록 조립하듯 컴포넌트들을 모아서 개발
◦
사례 (에어비엔비)
•
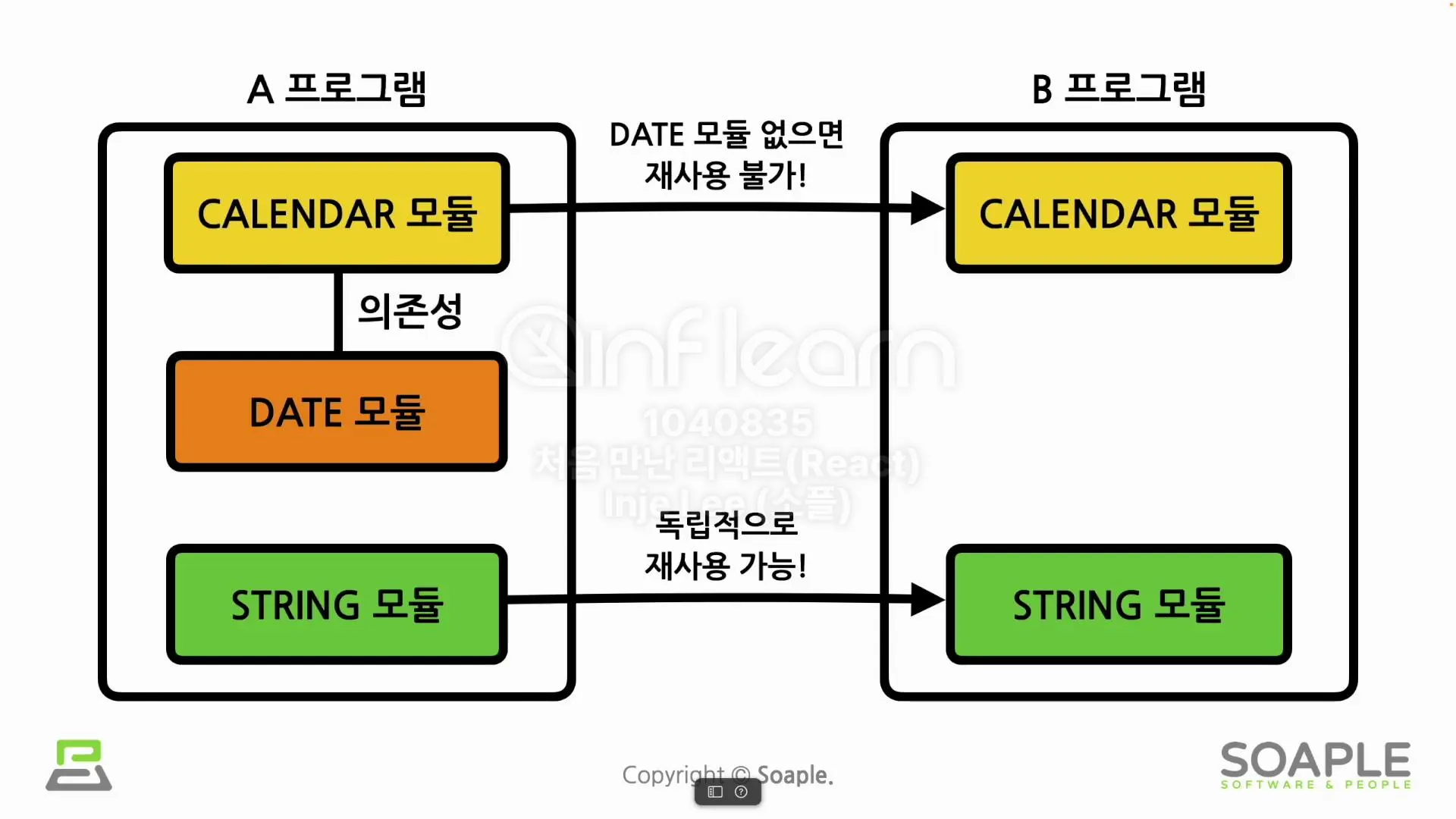
재사용성 (Reusability)
◦
프로그래밍에 있어 중요한 개념
◦
다시 사용이 가능한 성질
◦
독립성이 있어야 함
◦
재사용성 개념을 잘 활용하면 개발 기간이 단축됨
◦
유지보수가 용이함
•
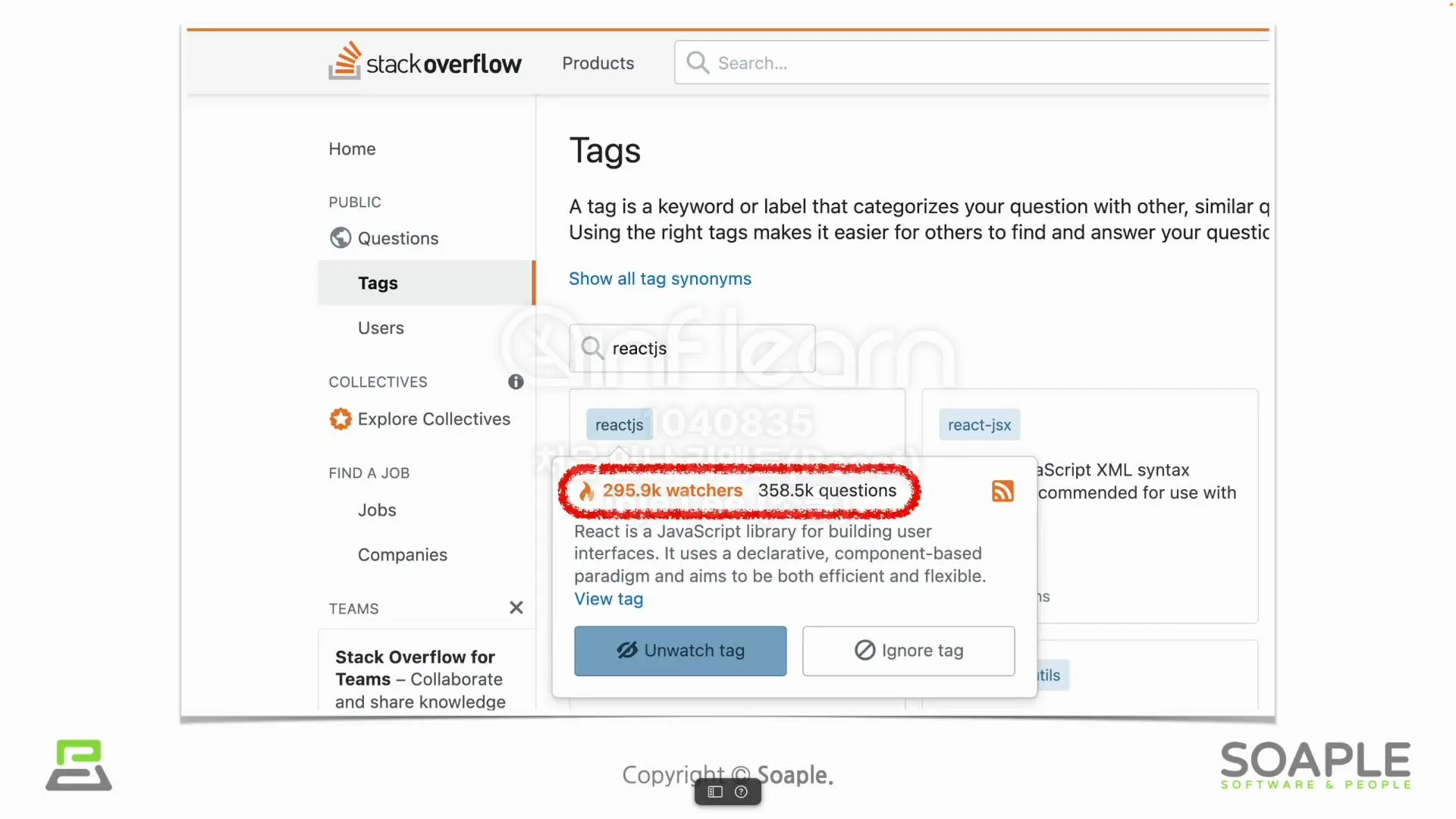
React는 Meta라는 든든한 지원군이 있음
◦
오픈소스로서 많은 것을 지원해줌
◦
활발한 지식공유 & 커뮤니티
•
모바일 앱 개발 가능 - react Native 제공
단점
•
방대한 학습량
◦
새로운 개념들이 굉장히 많이 등장
◦
계속 뭔가 바뀜…
◦
높은 상태관리 복잡도
▪
state: 리액트 컴포넌트의 상태
▪
성능 최적화를 위해 state를 잘 관리하는 것이 중요
▪
Redux, Modux, Recoil 같은 상태 관리 라이브러리를 사용