본 프로젝트는 “스프링부트 3 백엔드 개발자 되기” 서적을 참고하여 진행하였음
타임리프
•
뷰 작성 - example.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title</title>
</head>
<body>
<h1>타임리프 익히기</h1>
<!-- LocalDate를 yyyy-MM-dd 포맷으로 변경하기 -->
<p th:text="${#temporals.format(today, 'yyyy-MM-dd')}"></p>
<div th:object="${person}"> <!-- person을 선택한 객체로 지정 -->
<p th:text="|이름 : *{name}|"></p> <!-- 별표를 사용해 부모 태그에 적용한 객체 값에 접근할 수 있음 -->
<p th:text="|나이 : *{age}|"></p>
<p>취미</p>
<ul th:each="hobby : *{hobbies}"> <!-- hobbies 개수만큼 반복 -->
<li th:text="${hobby}"></li>
<!-- 반복 대상이 운동일 경우 '대표 취미' 라는 표시를 추가하기 -->
<span th:if="${hobby == '운동'}">(대표 취미)</span>
</ul>
</div>
<!-- 1번 블로그 글을 보러 이동하기 -->
<a th:href="@{/api/articles/{id}(id=${person.id})}">글 보기</a>
</body>
</html>
HTML
복사
•
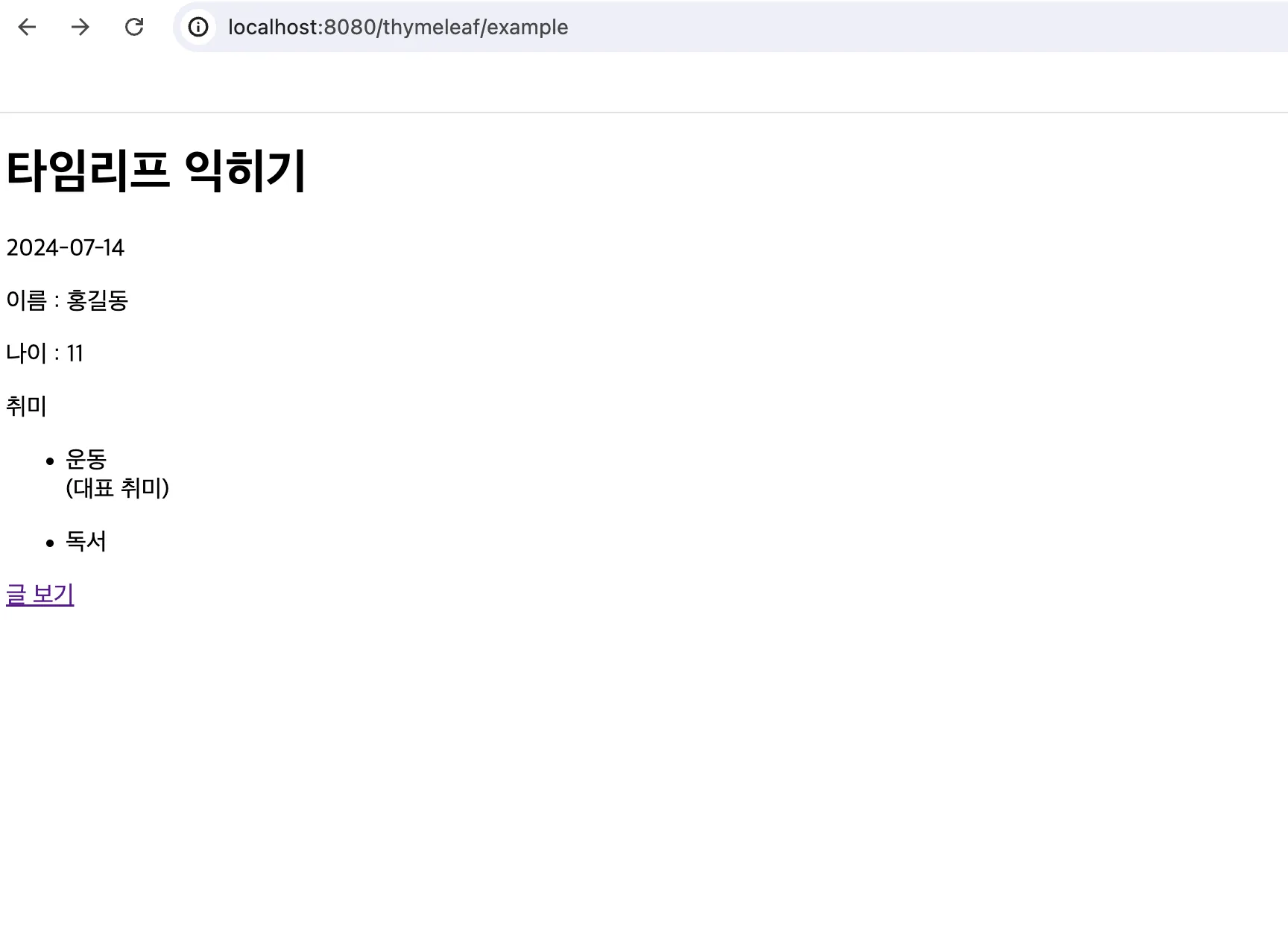
출력 결과