목차
1.
2.
참고링크:
1. Web 개요
•
치킨 주문과 웹 페이지 주문
◦
웹 서버: 치킨집
◦
웹 페이지: 치킨
•
웹 동작 원리
◦
클라이언트(사용자) - 요청하는 쪽
◦
서버(제공자) - 응답하는 쪽
◦
웹 - 클라이언트가 서버에 요청하면 요청에 응답하여 웹 페이지를 제공하는 장소
▪
웹은 http 라고도 부른다.
▪
브라우저를 통해서 본다.
•
브라우저의 역할과 브라우저를 통해 할 수 있는 것들을 알아야 함.
◦
html을 기반으로 만든다
◦
css - 색상, 디자인
◦
javascript - 동작 (브라우저 상에서 action 담당)
◦
브라우저 - 사용자 컴퓨터에서 실행되도록 만들었다.
•
서버 프로그램
◦
Java, C#, Ruby, Python, Javascript
◦
기본 웹 프레임워크, MVC 프레임워크, 비동기 프레임워크로 개발
•
클라이언트 프로그램
◦
HTML로 요소 생성, CSS 디자인, Javascript 프로그래밍 요소 부여
◦
react를 거의 많이 활용
◦
최근에는 vue.js 도 활용하는 중
◦
react 라이브러리 - 클래스나 함수를 이용하면 다양한 결과가 나옴
◦
framework - framework에서 정의된 클래스나 함수를 이용하면 결과가 거의 동일하게 나옴
•
HTML
◦
HTML5 활용하여 브라우저를 출력하는 것이다.
◦
큰 의미 : 웹 표준 기술 총칭
◦
작은 의미 : 웹 문서의 문법
•
CSS3
◦
Cascading Style Sheet
◦
HTML 웹 페이지의 스타일을 지정할 때 사용하는 언어
◦
현재는 CSS3 버전을 사용 중
•
JavaScript
◦
HTML 페이지에서 사용자 반응 처리.
◦
표준명칭 : ECMAScript6
◦
내가 무엇을 할 수 있는지 명확하게 알고 코드를 작성하는 게 중요.
2. 개발 환경 설정
•
Visual Studio Code 활용
•
패키지 설치
◦
HTML CSS Support
◦
HTML to CSS autocompletion
◦
Auto Rename Tag
◦
Auto Close Tag
◦
htmltagwrap (alt + w)
◦
Live Preview
◦
Live Server
◦
한국어 확장팩
◦
Prettier - Code formatter
3. HTML5 기본 구조와 작성법
•
태그와 요소
◦
요소
▪
제목, 본문, 이미지 등 HTML 페이지에 존재하는 것
◦
태그
▪
요소를 만들 때 사용하는 기호
▪
일부 태그는 태그 내부에 다른 태그를 넣을 수 있음
<article>
<h1>Article Header</h1>
<p>Lorem ipsum dolor sit amet.</p>
</article>
HTML
복사
◦
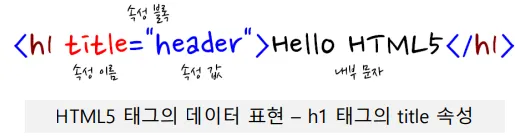
태그에 추가 정보를 부여할 때 사용
▪
내부 문자를 가질 경우
•
내부 문자를 가지지 않을 경우
4. HTML5 기본 태그
•
html 태그
◦
모든 HTML 페이지의 루트(기본) 요소
◦
lang 속성 입력 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<title>HTML Basic Page</title>
</head>
<body>
</body>
</html>
HTML
복사
•
head와 body 태그
◦
body 태그: 사용자에게 실제로 보여지는 부분
◦
head 태그: body 태그에서 필요한 스타일시트와 자바스크립트를 제공하는데 사용’
◦
head 태그 내부에 넣을 수 있는 테그
태그 이름 | 설명 |
meta | 웹 페이지에 추가 정보 전달 |
title | 웹 페이지의 제목 지정 |
script | 웹 페이지에 스크립트 추가 |
link | 웹 페이지에 다른 파일 추가 |
style | 웹 페이지에 스타일시트 추가 |
base | 웹 페이지의 기본 경로 지정 |
•
title 태그
◦
브라우저에 표시하는 제목을 저장하는 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<title>HTML Basic Page</title>
</head>
<body>
</body>
</html>
HTML
복사
5.
실습 내용
•
test.html
◦
code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <!-- UTF-8 로 설정해주어야 한글 입력이 됨. 다국어 처리 가능 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>first HTML5</title>
<style>
* {color: blue;}
</style>
<link rel="stylesheet" href="default.css">
<script>
/* console.log('test.html script 작성') */
</script>
<script src="app.js">
</script>
</head>
<body>
<!-- header 시작 -->
<h1>김철수 test.html 웹 문서작성 작성중 111</h1>
<!-- header 끝-->
<!-- html 작성중... by jin 2024.06.10 -->
</body>
</html>
HTML
복사
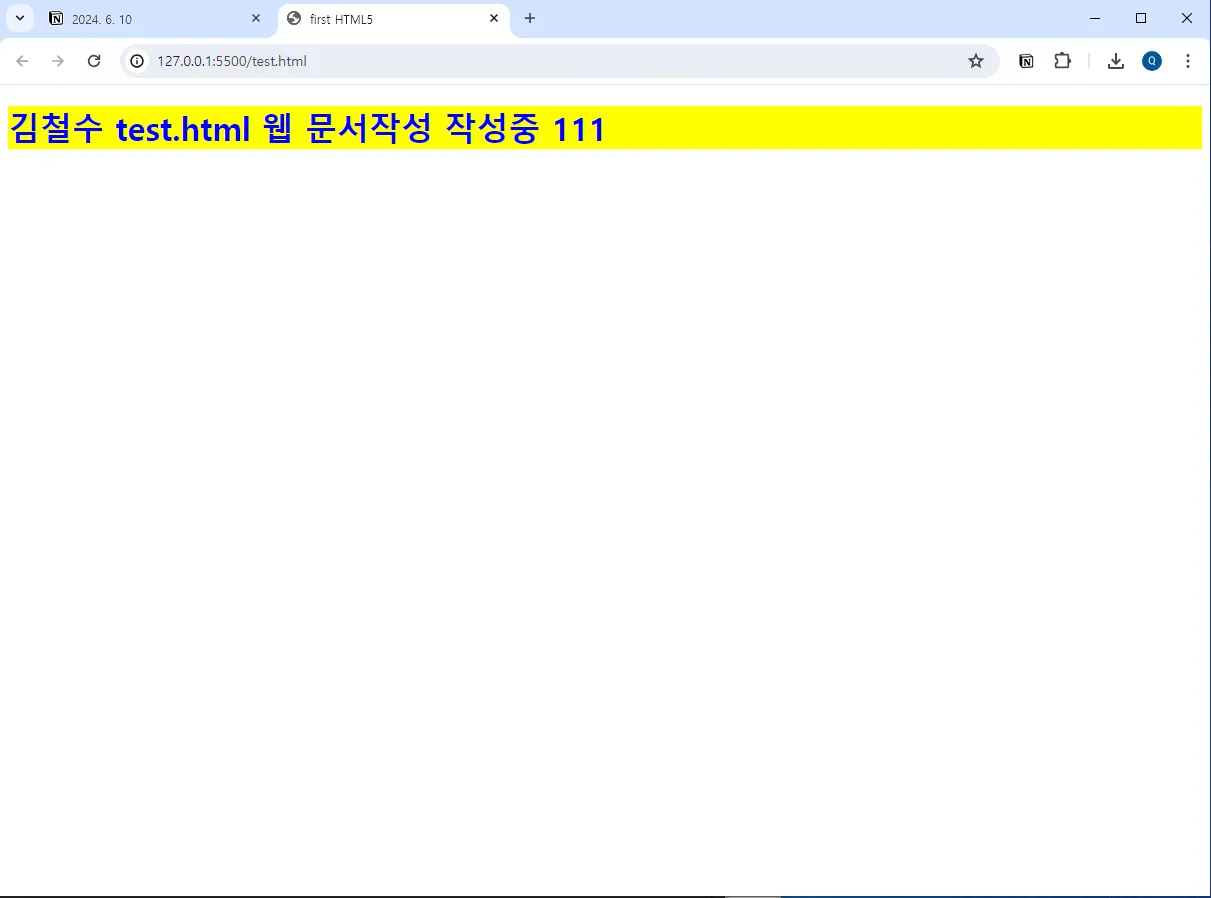
◦
view
•
intro.html
◦
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>intro.html</h1>
<!-- 상위 폴더로 이동 -> tag.html -->
<a href="../tag.html">tag.html</a>
<br>
<!-- login page 이동 -> 절대 경로 표현 -->
<!-- /는 서버의 기본 폴더 -->
<a href="/member/login.html">login page</a>
</body>
</html>
HTML
복사
◦
view
•
login.html
◦
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>login page</h1>
</body>
</html>
HTML
복사
◦
view
•
tag.html
◦
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Html Tag</title>
</head>
<body>
<table border="1">
<tr>
<!-- 열 병합 -->
<td colspan="2">11111</td>
</tr>
<tr>
<!-- 행 병합 -->
<td rowspan="2">22222</td>
<td>33333</td>
</tr>
<tr>
<td>44444</td>
</tr>
</table>
<hr>
<h1>공지사항</h1>
<!-- 번호, 제목, 작성자, 작성일 -->
<table border="1">
<thead> <!-- optional (선택사항) -->
<tr>
<!-- th: 헤드라인 처리 -->
<th>번호</th>
<th>내용</th>
<th>작성자</th>
<th>작성일</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>공지사항</td>
<td>관리자</td>
<td>2023.04.10</td>
</tr>
<tr>
<td>2</td>
<td>공지사항</td>
<td>관리자</td>
<td>2024.06.01</td>
</tr>
<tr>
<td>3</td>
<td>공지사항</td>
<td>관리자</td>
<td>2024.06.09</td>
</tr>
<tr>
<td>4</td>
<td>공지사항</td>
<td>관리자</td>
<td>2024.06.10</td>
</tr>
</table>
<hr>
<!-- 행을 만들고 칸을 생성 -->
<table border="1">
<tr>
<td>1,1</td>
<td>1,2</td>
<td>1,3</td>
</tr>
<tr>
<td>2,1</td>
<td>2,2</td>
<td>2,3</td>
</tr>
</table>
<hr>
<!-- 넘버가 있는 리스트 -->
<ol>
<li>111</li>
<li>2222</li>
<li>3333</li>
</ol>
<!-- 넘버가 없는 리스트 -->
<ul>
<li>111</li>
<li>2222</li>
<li>3333</li>
</ul>
<a href="#title"></a>
<hr>
<header id="top">header</header>
<!-- #은 현재 페이지를 의미 -->
<a href="#h3">heading</a>
<br>
<!-- title 속성으로 이동 -->
<a href="#title">기사보기</a>
<br>
<!-- 상대경로 : 현재 파일 기준으로 링크 파일 경로를 설정 -->
<a href="intro/intro.html">intro.html</a>
<br>
<a href="test.html">test.html</a>
<br>
<!-- 페이지 갱신 -->
<a href="https://www.naver.com/">naver</a>
<hr>
안녕 <br><br> 하세요!
<hr>
<h1 id="title">애플 WWDC 10일 개막..AI 아이폰 최대 수혜주는?</h1>
<p> <!-- 문단 -->
[파이낸셜뉴스] 애플의 연례 세계개발자컨퍼런스(WWDC)가 다가오면서 ‘인공지능(AI) 아이폰 수혜주’에 대한 관심이 뜨거워지고 있다. 애플에 대한 매출 의존도가 높은 LG이노텍은 물론 AI 아이폰 및 운영체제(OS) 관련 종목 찾기가 한창이다.
</p> <!-- br 2개와 쓴 것 같은 효과-->
<p>
9일 금융투자업계에 따르면 애플에 스마트폰 카메라 모듈을 지원하는 LG이노텍은 이번 WWDC에서 첫 윤곽을 드러낼 AI 아이폰 시대에도 각광을 받을 전망이다. 온디바이스 AI와 융합된 카메라 역할이 더욱 중요해지기 때문이다.
</p>
<hr>
안녕하세요.
<h6>heading - 6</h6> <!-- 0.67배 size -->
<h5>heading - 5</h5> <!-- 0.83배 size -->
<h4>heading - 4</h4> <!-- 기준 폰트 사이즈 = 100% -->
<h1>heading - 1</h1> <!-- 타이틀 작성에 활용, 2배 size-->
<h2>heading - 2</h2> <!-- 1.5배 size -->
<h3 id="h3">heading - 3</h3> <!-- 1.17배 size -->
<!-- 맨 위쪽으로 -->
<a href="#top">top</a>
</body>
</html>
HTML
복사
◦
view
•
default.css (test.html의 view 참고)
h1 {
background-color: yellow;
}
CSS
복사
•
app.js
◦
code
console.log("app.js 파일에서 실행")
JavaScript
복사
◦
vie
기타
•
오늘 윈도우로 진행했던 내용 Mac에서도 해보기
•
추가적으로 PDF에 나와있는 실습 내용 공부
•
교육과정에서 나눠준 책 공부하기