목차
1.
3.
1. CSS3 선택자
•
동위 선택자
◦
‘+’ : 앞의 요소 바로 뒤에 있는 요소 선택 (ex. ul + p)
◦
‘~’ : ul 아래 있는 모든 p 요소를 선택 (ex. ul ~ p)
•
기본 선택자
◦
전체 선택자 (*)
▪
HTML 문서 안에 있는 태그 모두 선택
◦
태그 선택자 (태그)
▪
HTML 페이지 내부의 특정 태그 모두 선택
◦
아이디 선택자 (#아이디)
▪
특정 id 속성이 있는 태그 선택
◦
클래스 선택자 (.클래스)
▪
특정 클래스가 있는 태그 선택
2. CSS Example
•
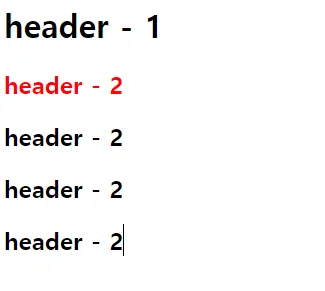
h1 바로 밑에 있는 h2 태그 선택
◦
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3</title>
<style>
/* h1 바로 밑에 있는 h2 태그 선택 */
h1+h2 {
color: red;
}
</style>
</head>
<body>
<h1>header - 1</h1>
<h3>header - 2</h3>
<h2>header - 2</h2>
<h2>header - 2</h2>
<h2>header - 2</h2>
</body>
</html>
HTML
복사
◦
view
•
하위 선택자 적용
◦
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3</title>
<style>
h1~div {
background-color: aqua;
}
</style>
</head>
<body>
<div>div - 1</div>
<div>div - 1</div>
<h2>header - 2</h2>
<h1>header - 1</h1>
<h2>header - 2</h2>
<div>div - 1</div>
<h2>header - 2</h2>
<div>div - 1</div>
<h2>header - 2</h2>
<h2>header - 2</h2>
<div>div - 1</div>
<div>div - 1</div>
</body>
</html>
HTML
복사
◦
view
•
반응 선택자
◦
hover - 마우스 커서 갖다 대면 이벤트 발생
▪
code
<style>
.box {
width: 50%;
border: 3px solid silver
}
/* 커서 갖다대면 배경색이 변함 */
.box:hover {
background-color: cornflowerblue;
color: white;
}
</style>
<body>
<h1 class="box">안녕하세요</h1>
<a href="test.html">test</a>
</body>
HTML
복사
▪
view
◦
active - 마우스 클릭 시 이벤트 발생
▪
code
<style>
.box:active {
background-color: crimson;
color: white;
}
</style>
<body>
<h1 class="box">안녕하세요</h1>
</body>
HTML
복사
▪
view
•
동위 선택자
◦
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css_selector3</title>
<style>
/* h1 하단의 div 요소에만 적용 */
h1~div {
background-color: lightcyan;
}
</style>
</head>
<body>
<div>div - 1</div>
<div>div - 1</div>
<h2>header - 2</h2>
<h1>header - 1</h1>
<h2>header - 2</h2>
<div>div - 1</div>
<h2>header - 2</h2>
<div>div - 1</div>
<h2>header - 2</h2>
<h2>header - 2</h2>
<div>div - 1</div>
<div>div - 1</div>
</body>
</html>
HTML
복사
◦
view
3. 속성
•
박스 속성
◦
width와 height 속성 - 글자를 감싸는 영역의 크기를 지정
◦
border 속성 - 테두리의 두께를 지정
◦
margin 속성 - 테두리와 다른 태그와의 간격 지정
◦
padding 속성 - 테두리와 글자 사이의 간격 지정
•
border-width 속성
◦
테두리의 두께 지정
◦
크기 단위 또는 키워드 입력 가능
•
border-style 속성
◦
테두리의 형태 지정
◦
키워드 입력 가능
•
border 속성
◦
border-width, border-style, border-color 속성 한 번에 입력 가능
<style>
.box {
border: thick dashed black;
}
</style>
HTML
복사
•
width와 height 속성
<style>
div {
width: 100px;
height: 100px;
background-color: red;
border: 20px solid black;
/*볼더두께 볼더스타일 볼더색상*/
margin: 10px;
padding: 30px;
/* margin: 위아래 왼쪽오른쪽 */
/* padding: 위아래 왼쪽오른쪽 */
margin: 0 30px;
padding: 0 30px;
}
</style>
<body>
<div></div>
</body>
HTML
복사
•
border-radius 속성
◦
code
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
.box {
border: thick dashed black;
/* border-radius: 20px; */
/* border-radius: 왼쪽위 오른쪽위 오른쪽아래 왼쪽아래*/
/* border-radius: 50px 40px 20px 10px; */
border-radius: 50px 10px;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>
HTML
복사
•
display 속성
◦
none - 태그를 화면에서 보이지 않게 함.
◦
block - 태그를 블록 형식으로 지정.
◦
inline - 태그를 인라인 형식으로 지정.
◦
inline-block - 태그를 인라인-블록 형식으로 지정.