서블릿 (Servlet)
•
사용자 요청을 처리한 후에는 적절한 화면으로 넘어갈 수 있어야 한다.
•
만약 별도의 데이터를 포함하지 않는다면, 해당 페이지로 바로 리다이렉션할 수 있다.
세션에 데이터를 저장한 경우라면, 세션이 유효한 동안 리다이렉션을 통해서도 데이터 참조가 가능하다.
response.sendRedirect("main.jsp");
Java
복사
•
서블릿 실습
package com.page_web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/*
프로젝트 생성 시
contextRoot : 프로젝트명
contentDirectory : src/main/webapp
http://localhost:8080/redirect.html
프로젝트 내 src/main/webapp 폴더에 있는 redirect.html를 열어서 보여준다.
서블릿 생성 시
URL Mapping: @WebServlet("/서블릿매핑")
http://localhost:8080/프로젝트명/서블릿매핑
*/
@WebServlet("/RedirectServlet")
public class RedirectServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// sendRedirect를 통한 화면 전환
// - 별도의 데이터를 추가로 전달할 수 없다.
// - 주소가 변경된다.
// - 세션을 통한 데이터 전달은 가능하다.
resp.sendRedirect("redirect.html");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
Java
복사
•
JSP 연동 실습
◦
DispatchServlet
package com.page_web;
import com.page_web.model.Book;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/DispatchServlet")
public class DispatchServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 데이터를 포함한 화면 전환
// 데이터 포함 : request.setAttribute(String key, Object value)
Book book = new Book(1, "자바 완전 정복", 30000);
req.setAttribute("name", book);
// 원하는 페이지에 request와 response를 전달하는 객체 생성
// RequestDispatcher dispatcher = request.setAttribute(String path);
RequestDispatcher dispatcher = req.getRequestDispatcher("dispatch.jsp");
// request와 response를 전달(페이지 포워딩)
dispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
Java
복사
◦
Book
package com.page_web.model;
public class Book {
private int id;
private String title;
private int price;
public Book(int id, String title, int price) {
this.id = id;
this.title = title;
this.price = price;
}
@Override
public String toString() {
return "Book [" +
"id=" + id +
", title='" + title + '\'' +
", price=" + price +
']';
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
}
Java
복사
◦
dispatch.jsp
<%--
Created by IntelliJ IDEA.
User: haminsung
Date: 8/6/24
Time: 9:36 AM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>데이터를 포함</title>
</head>
<body>
<h1>dispatcher.forward(req, res)</h1>
<p>
${name.getTitle()}
</p>
</body>
</html>
HTML
복사
•
쿠키는 클라이언트에 저장되는 작은 정보를 의미한다.
•
서버의 요청에 의해 브라우저가 저장하게 되며, 서버가 요청할 때 제공하는 형식이다.
•
쿠키의 특징은 아래와 같다.
◦
파일로 클라이언트 컴퓨터에 저장되는 방식으로 보안상 문제가 될 수 있다.
◦
광고 혹은 기타 목적으로 사용자 이용 행태 추적에 이용될 수 있으며, 이러한 경우에는 사용자 동의가 필요하다.
◦
연속되는 페이지 이동에 대한 정보보다는 재방문 등의 확인 용도로 많이 사용된다.
◦
'name=value(키:값)' 형식이며 유효 기간, 요청 경로, 도메인 지정 등의 부가 속성을 포함한다.
◦
주로 자바스크립트를 통해 처리하지만 HttpOnly 설정으로 서버에서만 사용할 수 있도록 설정할 수 있다.
•
세션은 클라이언트가 웹 애플리케이션 서버에 접속할 때 서버 쪽에 생성되는 공간이다.
•
내부적으로는 세션 아이디를 통해 참조된다.
•
즉, 브라우저는 서버에 접속할 때 발급받은 세션ID를 기억하고 서버는 해당 세션ID로 할당된 영역에 접근하는 형식이다.
•
세션 유효 시간이나 브라우저 종료 전까지 유지되므로 서로 다른 페이지에서도 정보 공유가 가능하다.
•
로그인 유지, 장바구니, 컨트롤러 구현 등에서 다양하게 사용된다.
•
사용자마다 생성되는 공간으로, 동시에 많은 사용자가 접속하는 경우 충분한 메모리를 비롯한 세션 관리 대책이 필요하다.
실습
•
jstl
package com.example.jstl;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/jsp")
public class JSPServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setAttribute("loginUser", "Jonathan");
RequestDispatcher dispatcher = req.getRequestDispatcher("jstl.jsp");
dispatcher.forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
Java
복사
<%--
Created by IntelliJ IDEA.
User: haminsung
Date: 8/6/24
Time: 11:05 AM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java"
pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>JSTL 실습</title>
</head>
<body>
<!-- JSTL을 사용하기 위해서는 taglib 지시어(JSTL이 어디에 있는지, 접두어가 무엇인지)를 추가해야 한다. -->
<c:set var="title" value="<h1>JSP</h1>" />
${title}
<c:set var="greeting" value="안녕하세요" />
${greeting}
<c:set var="numArr" value="${[1, 2, 3, 4, 5]}"/>
${numArr[2]}
<c:if test="${loginUser != null}">
<p>${greeting}, ${loginUser}님!</p>
</c:if>
<c:if test="${loginUser == null}">
<p>로그인부터 해주세요!</p>
</c:if>
</body>
</html>
Java
복사
•
로그인, 로그아웃
<%--
Created by IntelliJ IDEA.
User: haminsung
Date: 8/6/24
Time: 11:05 AM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java"
pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>JSTL 실습</title>
</head>
<body>
<!-- JSTL을 사용하기 위해서는 taglib 지시어(JSTL이 어디에 있는지, 접두어가 무엇인지)를 추가해야 한다. -->
<c:set var="title" value="<h1>JSP</h1>" />
${title}
<c:set var="greeting" value="안녕하세요" />
${greeting}
<c:set var="numArr" value="${[1, 66, 3, 4, 5]}"/>
${numArr[2]}
<%-- <c:set var="loginUser" value='${sessionScope.loginUser}'/>--%>
<c:if test='${loginUser != null}'>
<p>${greeting}, ${loginUser.getName()}님!</p>
<form action="/jstl/logout" method="post">
<button>로그아웃</button>
</form>
</c:if>
<c:if test='${loginUser == null}'>
<p>로그인부터 해주세요!</p>
<form action="/jstl/login" method="post">
<input type="text" name="name"/>
<button>로그인</button>
</form>
</c:if>
</body>
</html>
HTML
복사
package com.example.jstl;
import com.example.jstl.jsp.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8"); // 인코딩 처리
String parameter = req.getParameter("name");
HttpSession session = req.getSession();
session.setAttribute("loginUser", new User(parameter));
// req.setAttribute("loginUser", new User(parameter));
resp.sendRedirect("/jstl/jsp");
}
}
Java
복사
package com.example.jstl.jsp;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/logout")
public class LogoutServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession();
session.invalidate();
resp.sendRedirect("/jstl/jsp");
}
}
Java
복사
빌드 도구
•
Maven: 빌드 설정을 pom.xml 파일에 작성한다.
•
Gradle: Groovy라고 하는 JVM 기반 언어를 통해 프로그램 구조로 설정한다.
(Maven에 비해 10~100배 성능 향상)
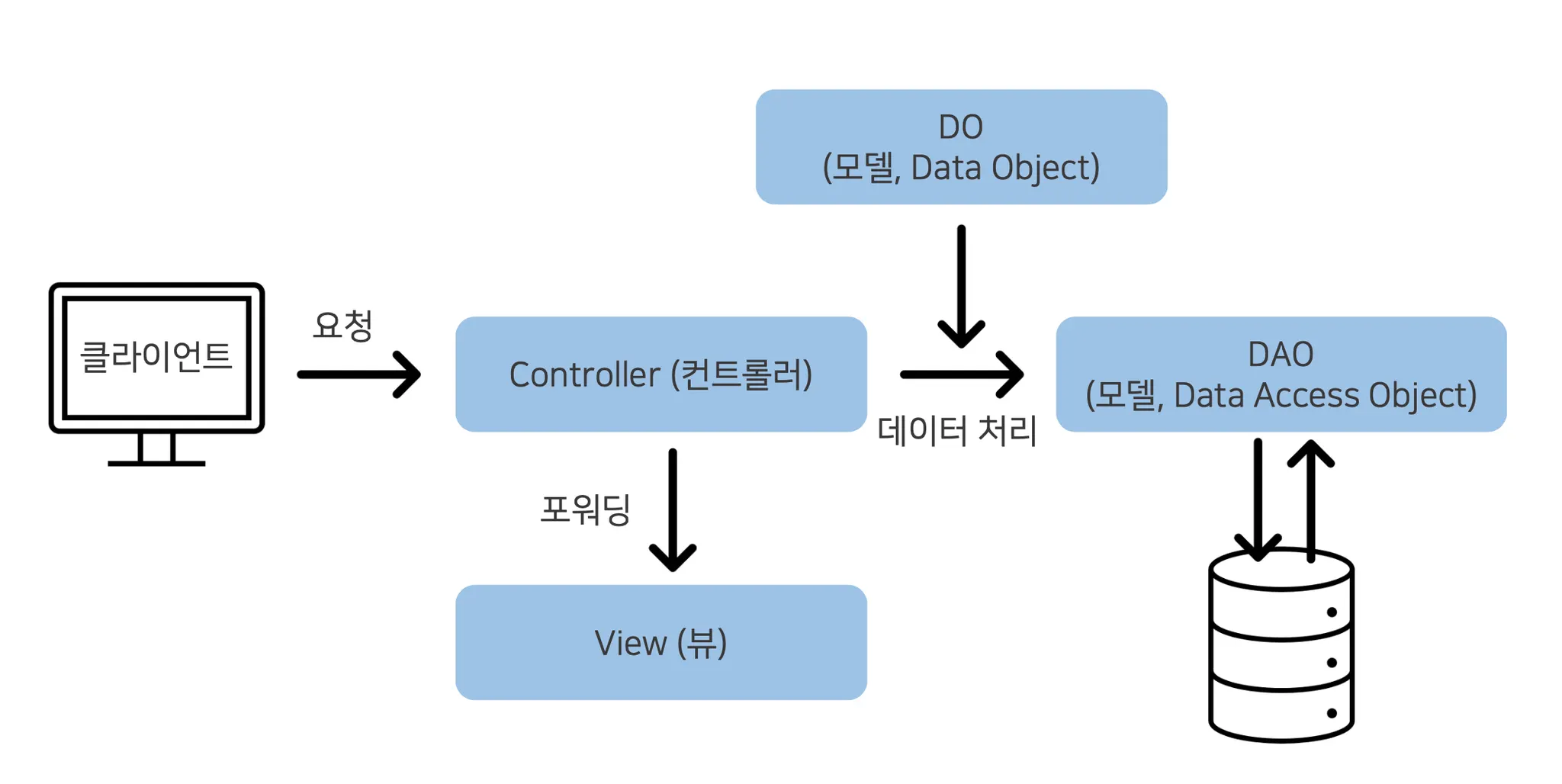
MVC 패턴
•
Model - View - Controller의 약어로 주로 GUI 기반 애플리케이션 개발에 사용되는 디자인 패턴이다.
•
백엔드 기반의 웹 애플리케이션 개발의 기본 모델이 되엇다.
•
모바일 앱 및 프론트앤드 기반의 웹 개발이 늘어나면서
MVP(Model-View-Presenter), MVVM(Model-View-ViewModel)과 같은 패턴도 사용되고 있다.
•
패턴들의 공통적인 목적은 화면과 데이터 처리를 분리하여 코드 간의 종속성을 줄이는 것에 있다.
•
즉, 구성 요소 간 역할을 명확하게 하여 코드를 쉽게 분리하고 협업을 용이하게 만드는 것이다.
•
모델(Model): 데이터를 처리하는 영역
•
DAO
◦
데이터베이스와의 상호작용 담당
◦
CRUD 작업 수행
◦
데이터베이스의 데이터에 접근하고 조작하는 역할
•
DO / 엔티티 클래스
◦
데이터베이스의 테이블과 매핑되는 클래스
◦
각 필드는 데이터베이스의 컬럼에 대응되며, 데이터 구조를 표현
•
뷰(View): 화면 구성을 담당하는 영역.
•
뷰는 기본적으로 모델, 컨트롤러와의 종속성이 없도록 구현해야 한다.
•
뷰에서는 데이터를 직접 가져오는 방식보다, 주어진 데이터를 출력하는 용도로만 사용하는 것이 바람직하다.
•
뷰 영역의 구현을 위해 뷰 템플릿 엔진이 사용되며, 그 중 대표적인 것이 JSP이다.
◦
SpringBoot → Thymeleaf
•
컨트롤러: MVC 패턴의 핵심으로 모든 사용자 요청의 중심에 위치하는 영역.
•
사용자의 요청은 특정 뷰에 바로 전달되지 않고, 컨트롤러를 통해 전달된다.
•
컨트롤러는 사용자의 요청에 따라 모델을 통해 데이터베이스와 연동하여 데이터를 처리하고
뷰에 결과를 전달한다.