JavaScript
1. 개발환경 구축 및 자바스크립트 기본
•
VSC(Visual Studio Code) 세팅
•
Live Server 설치
•
ES6 웹 표준
•
node.js → runtime
◦
자바스크립트 실행할 수 있는 환경을 만들어줌
•
위에서 아래로 한 줄 씩 읽으면서 실행됨
•
alert
◦
script 태그 안에 javascript 코드를 작성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<!-- script 태그 활용하여 javascript 실행-->
<script>
alert('Hello~!!')
</script>
</head>
<body>
</body>
</html>
HTML
복사
2. 자료형과 변수, 조건문과 반복문
•
자료(data): 프로그램이 처리할 수 있는 것
•
자료형(data type): 자료 형태에 따라 나눠 놓은 것
◦
숫자(number)
◦
문자열(string)
◦
불리언(boolean)
•
문자열 자료형
◦
문자열은 객체처럼 쓰여짐
▪
‘안’, ‘녕’, ‘하’, ‘세’, ‘요’ ⇒ ‘안녕하세요’
(객체는 묶음이다 → 변수들, 함수들)
◦
자바스크립트는 2가지 방법으로 문자열 생성
▪
큰따옴표
▪
작은따옴표
•
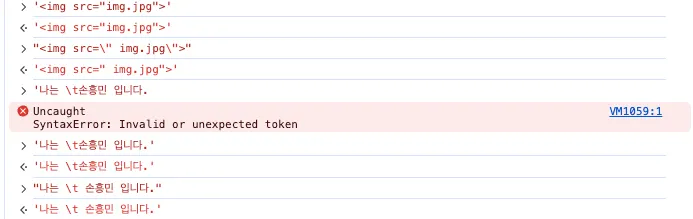
문자열 예제
•
주석
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<!-- script 태그 활용하여 javascript 실행-->
<script>
// alert('Hello~!!') // 한 줄 주석
/* alert(111)
alert(222) */
// 블럭 주석
</script>
</head>
<body>
</body>
</html>
HTML
복사
•
비교 연산자
◦
‘==’ 와 ‘===’ 의 차이점
▪
‘==’ 는 값만 일치해도 되지만 ‘===’는 타입까지 일치해야 함
•
!=, !== 도 마찬가지
◦
‘false == []’ ⇒ true 출력됨
▪
배열의 요소가 아무것도 없으면 동작을 하지 않음
•
논리 연산자
◦
AND: &&, ~이고, and
X | Y | R |
true | true | true |
true | false | false |
false | false | false |
◦
OR: ||, 좌변 또는 우변이 true 이면 결과도 true
X | Y | R |
true | true | true |
true | false | true |
false | false | false |
•
let 사용 시 발생할 수 있는 에러
•
대입 연산 : 변수 = 값(리터럴) 또는 변수
// 대입 연산 : 변수 = 값(리터럴) 또는 변수
let num7 = num6;
console.log('num7 => ', num7)
JavaScript
복사
•
복합 대입 연산자
num8 = 100
num8 = num8 + 10 // => num8 = 100 + 10 => num8 = 110
console.log('num8 = num8 + 10 =>', num8)
num8 += 100 // num8 = num8 + 100 => num8 = 110 + 100
console.log('num8 += 100 => ', num8)
JavaScript
복사
•
단항 연산자 : 하나의 변수에 하나의 부호
정리
// 변수 선언 : var, let, const
// 변수 : 데이터의 참조값(메모리 주소)을 저장 => 내가 저장하고자 하는 데이터의 메모리 주소 저장
// 다른 값을 저장하는 것도 가능
// 타입 : 숫자(number), 문자열(string), 논리(boolean), 함수(function)
// 객체(object), 배열[](object)
// undefined => 선언되지 않은 변수 호출, 데이터 초기화하지 않았을 때
// 숫자 : 사칙연산( + - * / % ), 대입연산, 복합대입연산자
// 복합대입연산자( += -= *= /= %= ), 단항 (+ -),
// 증감 연산자 ( ++ -- ) : 전위, 후위, 1씩 증가
// 논리 : boolean => true / false
// 비교연산자 ( == ===, !=, !==, >, <, >=, <= )
// 논리연산자 ( ! 논리부정연산자, &&, || )
JavaScript
복사
3. 함수와 객체, 문서 객체
•
사용자가 메시지를 입력하는 함수
let username = prompt('이름을 입력하세요') // 대기
console.log('사용자가 입력한 이름 => ', username)
let birth_year = prompt('태어난 년도를 입력해주세요')
console.log('birth_year', birth_year, typeof(birth_year))
let year_number = Number(birth_year)
console.log('year_number => ', year_number, typeof(year_number))
// 문자열 => 숫자 타입 변경
// Number(문자열) => 숫자타입의 값으로 변환 (NaN => Not a Number)
let age = 2024 - year_number
console.log('성인 판별 => ', age >= 19)
JavaScript
복사
•
형 변환
/ 문자열로 변환 : string
// 숫자 -> 문자열, bool -> 문자열
let num10 = 100;
// console.log('num10 => ', num10, typeof(num10))
let number_str1 = String(num10)
// console.log('number_str1', number_str1, typeof(number_str1))
let number_str2 = num10 + '' // 숫자 + 문자열 => 문자열 + 문자열 => 문자열
// console.log('number_str2', number_str2, typeof (number_str2))
let check = true
// console.log('check => ', check, typeof(check))
let chk_str1 = String(check)
// console.log('chk_str1 => ', chk_str1, typeof(chk_str1))
let chk_str2 = check + '' // bool + string => string + string => string
// console.log('chk_str2 => ', chk_str2, typeof (chk_str2))
// string -> bool, number -> bool
// Boolean(값) => 논리값
// 0, '', null, undefined, NaN, [] => false
// ! 논리부정 연산자 : ! 논리값
JavaScript
복사
•
boolean 에 대한 형변환
// string -> bool, number -> bool
// Boolean(값) => 논리값
// 0, '', null, undefined, NaN, [] => false
// ! 논리부정 연산자 : ! 논리값
console.log('!1 => ', !1) // true => false
console.log('!\'\'', !'')
console.log('!\'aaa\'', !'aaa')
console.log(Boolean(1)) // true
console.log(Boolean('abc')) // true
console.log(Boolean([])) // true
console.log(Boolean({})) // true
console.log(Boolean(0)) // false
console.log(Boolean(NaN)) // false
console.log(Boolean('')) // false
let num111 // undefined
console.log(Boolean(num111)) // false
console.log(Boolean(null)) // null
JavaScript
복사
•
조건문
◦
프로그램 흐름 제어
◦
분기, 반복
◦
보드 ⇒ 게시판 (회원 리스트, 상품 리스트)
◦
오전, 오후 구분 로직
// 현재 시각에서 오전과 오후를 구분하는 코드 작성
const date = new Date()
// 시간 비교: 시간 >= 12 오후
if (date.getHours() >= 12) {
console.log('오후')
}
if (date.getHours() < 12){
console.log('오전')
}
JavaScript
복사
•
학점 표현
// A : score >= 90
// B : score >= 80 && score < 90
// C : score >= 70 && score < 80
// F : score < 70
let score = prompt('학점을 입력하세요')
if (score >= 90) {
console.log('A')
} else if (score >= 80) {
console.log('B')
} else if (score >= 70) {
console.log('C')
} else {
console.log('F')
}
JavaScript
복사
•
난수 생성
const rand_num = Math.random() // 0보다 크거나 같은 실수로 표현
console.log('rand_num', rand_num)
const real_num = Math.floor(rand_num * 100) + 1 // Math.floor(3.1258455)
console.log('real_num => ', real_num)
if (real_num >= 20) {
console.log('하이 ~')
} else if (real_num <= 80) {
console.log('로우 ~')
}
JavaScript
복사
•
사용자로부터 숫자 데이터 입력받아서 홀수 짝수 판단하는 프로그램
let temp_number = prompt('숫자를 입력하세요')
if (isNaN(temp_number)) {
alert('올바른 숫자 형식이 아닙니다.')
} else {
if (temp_number % 2 == 0) {
console.log('짝수')
} else if (temp_number != 0) {
console.log('홀수')
}
}
JavaScript
복사
기타
•
에러
◦
문법 에러