1. Tailwind CSS
홈페이지에서는 Tailwind CSS를 다음과 같이 소개합니다.
‘HTML을 떠나지 않고 빠르게 빌드하는 모던 웹사이트’라는 문구인데요. 말 그대로 CSS 문서로 가지 않고 오직 HTML 문서 내에서 웹 사이트 구축이 가능하게 만드는 것이 Tailwind의 목표라고 할 수 있습니다. 이것을 실현하기 위한 기법이 utility-first 입니다. 미리 구현된 CSS를 사용하는거죠!
사이트에 들어가시면 이 문구 바로 아래 있는 사용 예를 보실 수 있습니다. CSS를 해보신 분이라면 해당 예만 보고도 어떻게 사용하는지 짐작하실 수 있으실 것입니다. 그정도로 쉽고, 빠르게 웹사이트 구축이 가능하다는 것이죠.
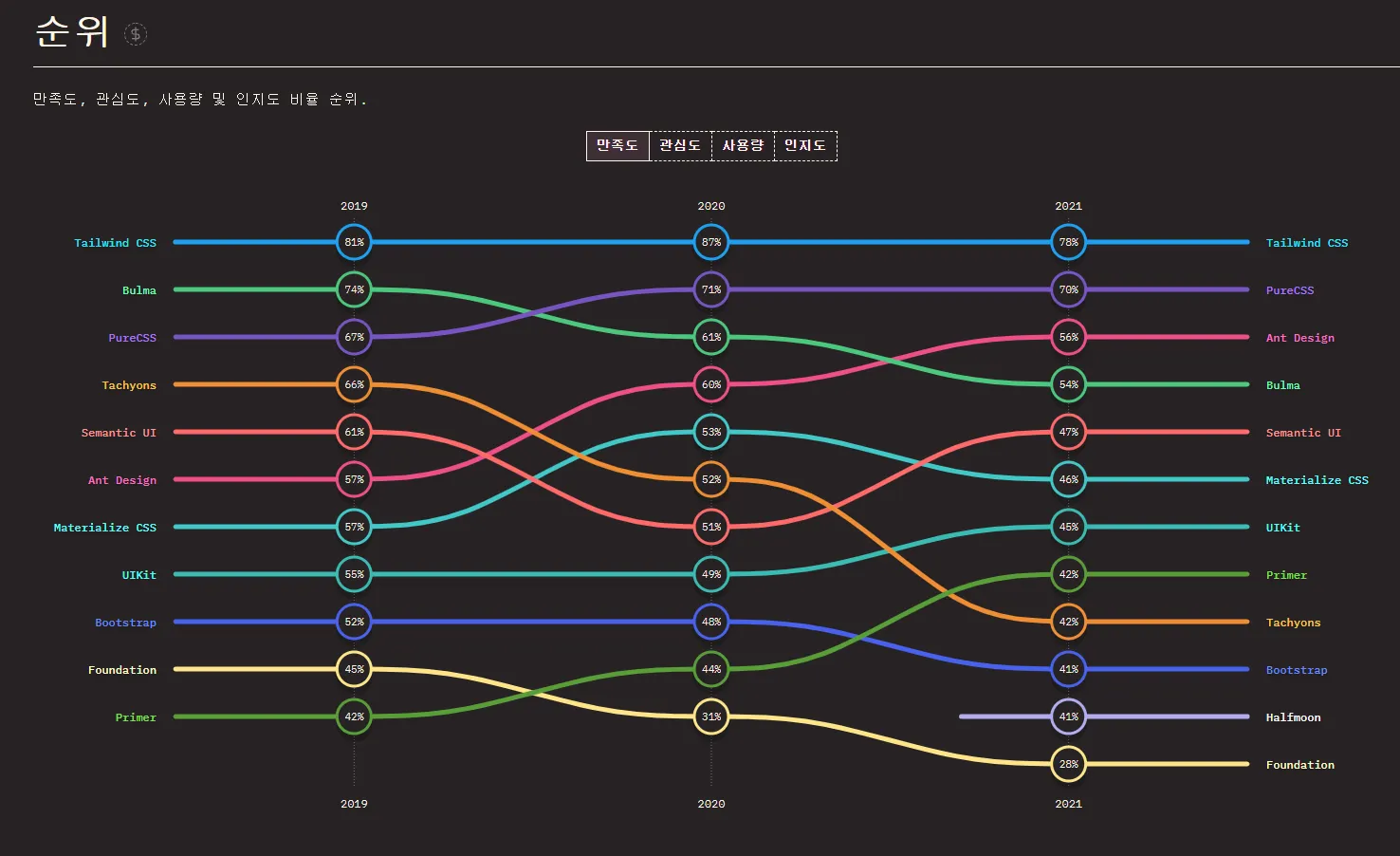
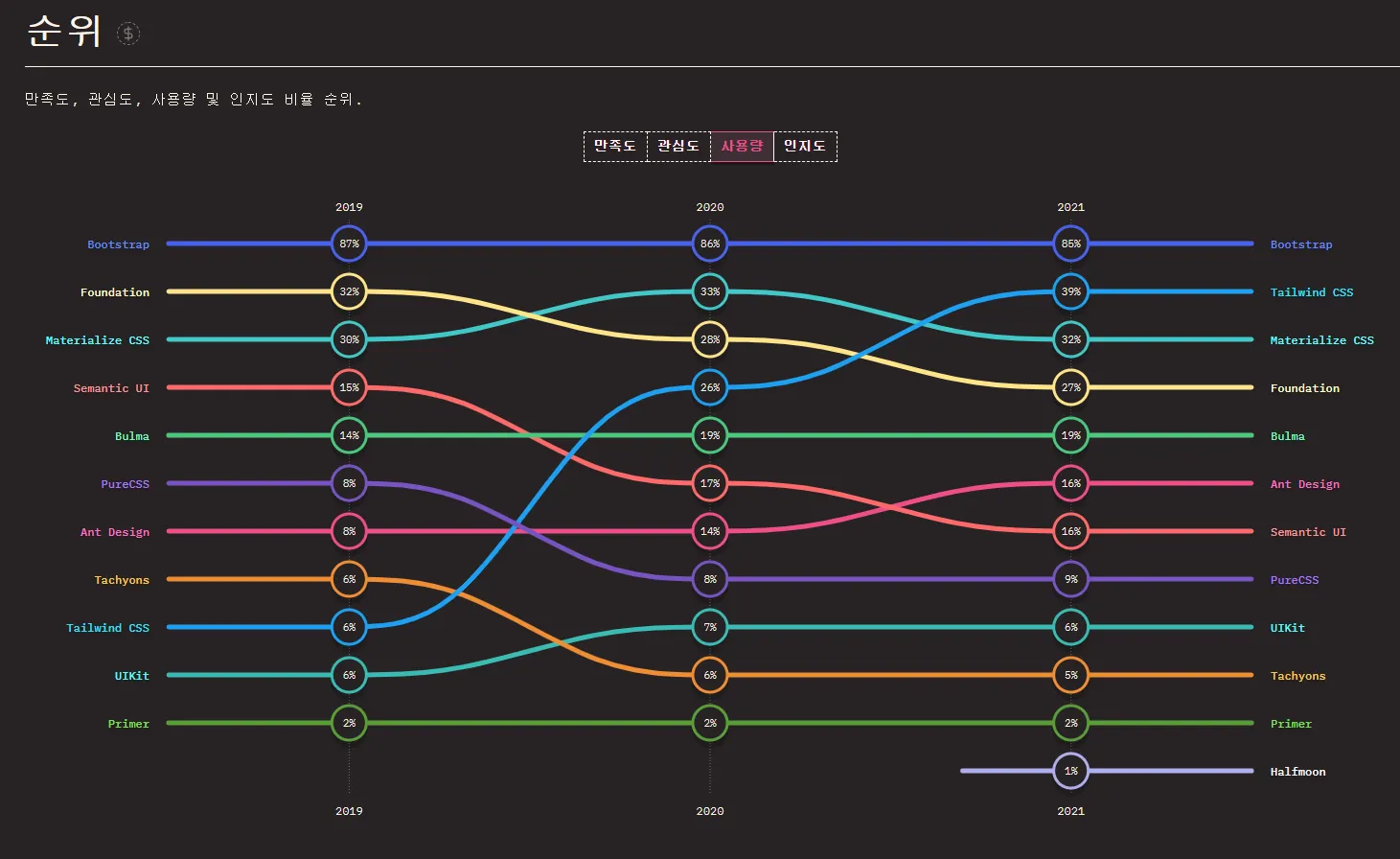
만족도와 사용량을 보더라도 Tailwind의 관심도가 얼마나 올라가고 있는지를 볼 수 있습니다.
1.
오직 HTML 문서만 보면 된다. 공식문서도 그렇게 만들어져 있다!
2.
클래스 이름을 고민할 필요가 없고, 협업에 있어서도 문제가 없다!
3.
유지보수에 용이하다!
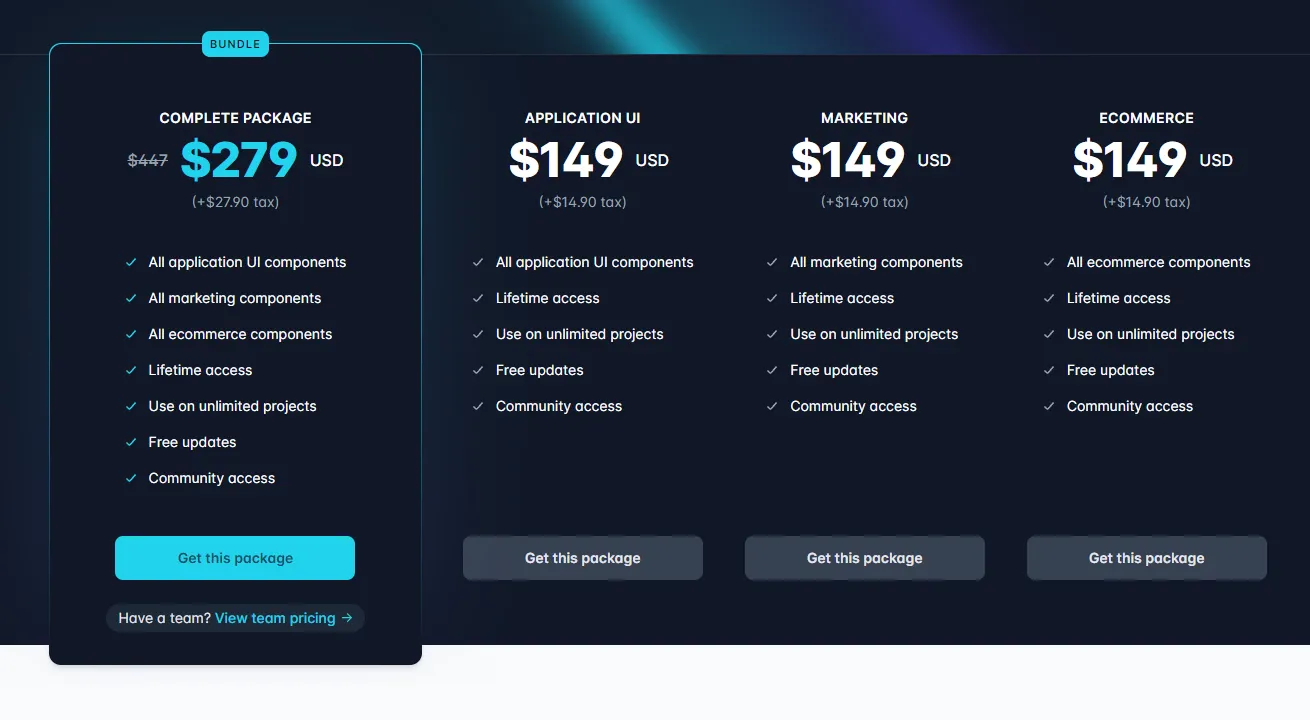
2. 유료 컴포넌트
tailwindui에서는 컴포넌트를 사용할 수 있도록 UI를 제공합니다. 월 정액으로 사용할 수 있습니다.
3. 공식 유튜브 채널
•
각 종 튜토리얼을 보실 수 있습니다.